Revize a908ef13
 Přidáno uživatelem Ondřej Anděl před téměř 4 roky(ů)
Přidáno uživatelem Ondřej Anděl před téměř 4 roky(ů)
| application/index.php | ||
|---|---|---|
| 7 | 7 |
|
| 8 | 8 |
<!-- css --> |
| 9 | 9 |
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> |
| 10 |
<link rel="stylesheet" href="./view/style.css">
|
|
| 10 |
<link rel="stylesheet" href="view/style.css"> |
|
| 11 | 11 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> |
| 12 | 12 |
|
| 13 | 13 |
<!-- jQuery library --> |
| ... | ... | |
| 31 | 31 |
<?php include "./view/footer.html" ?> |
| 32 | 32 |
</div> |
| 33 | 33 |
|
| 34 |
<?php include "./view/loginModal.html" ?> |
|
| 34 |
<?php include "./view/modals/loginModal.html" ?>
|
|
| 35 | 35 |
</body> |
| 36 | 36 |
</html> |
| application/search.php | ||
|---|---|---|
| 7 | 7 |
|
| 8 | 8 |
<!-- css --> |
| 9 | 9 |
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> |
| 10 |
<link rel="stylesheet" href="./view/style.css">
|
|
| 10 |
<link rel="stylesheet" href="view/style.css?<?php echo date('l jS \of F Y h:i:s A'); ?>">
|
|
| 11 | 11 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> |
| 12 |
<link rel="stylesheet" href="./view/library/vanillaSelectBox/vanillaSelectBox.css"> |
|
| 12 | 13 |
|
| 13 | 14 |
<!-- jQuery library --> |
| 14 | 15 |
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js"></script> |
| ... | ... | |
| 16 | 17 |
|
| 17 | 18 |
<!-- JavaScript --> |
| 18 | 19 |
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js"></script> |
| 19 |
|
|
| 20 |
<script src="./view/library/vanillaSelectBox/vanillaSelectBox.js"></script> |
|
| 20 | 21 |
</head> |
| 21 | 22 |
<body> |
| 22 | 23 |
<div class="container-fluid"> |
| ... | ... | |
| 31 | 32 |
<?php include "./view/footer.html" ?> |
| 32 | 33 |
</div> |
| 33 | 34 |
|
| 34 |
<?php include "./view/loginModal.html" ?> |
|
| 35 |
<?php include "./view/modals/loginModal.html" ?> |
|
| 36 |
<?php include "./view/modals/detailModal.html" ?> |
|
| 35 | 37 |
</body> |
| 36 | 38 |
</html> |
| application/view/library/vanillaSelectBox/LICENSE | ||
|---|---|---|
| 1 |
MIT License |
|
| 2 |
|
|
| 3 |
Copyright (c) 2019 philippe MEYER |
|
| 4 |
|
|
| 5 |
Permission is hereby granted, free of charge, to any person obtaining a copy |
|
| 6 |
of this software and associated documentation files (the "Software"), to deal |
|
| 7 |
in the Software without restriction, including without limitation the rights |
|
| 8 |
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell |
|
| 9 |
copies of the Software, and to permit persons to whom the Software is |
|
| 10 |
furnished to do so, subject to the following conditions: |
|
| 11 |
|
|
| 12 |
The above copyright notice and this permission notice shall be included in all |
|
| 13 |
copies or substantial portions of the Software. |
|
| 14 |
|
|
| 15 |
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR |
|
| 16 |
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, |
|
| 17 |
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE |
|
| 18 |
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER |
|
| 19 |
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, |
|
| 20 |
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE |
|
| 21 |
SOFTWARE. |
|
| application/view/library/vanillaSelectBox/README.md | ||
|---|---|---|
| 1 |
|
|
| 2 |
# vanillaSelectBox v 0.58 |
|
| 3 |
### A nice select/multiselect ui with no dependency |
|
| 4 |
|
|
| 5 |
### New : you can use the discussions page to help me improve this little tool or even suggest other plugins |
|
| 6 |
|
|
| 7 |
### vanillaSelectBox is not currently in v1+, please test it carefully before using it in production (interactions with other plugins, css) and be kind enough to report any bug to me so I can improve it. |
|
| 8 |
|
|
| 9 |
I think one improvement would be to integrate the css as style tags because there are still css interferences between the document and vanillaSelectBox |
|
| 10 |
|
|
| 11 |
What do you think ? |
|
| 12 |
|
|
| 13 |
|
|
| 14 |
 |
|
| 15 |
|
|
| 16 |
Demo : https://philippemarcmeyer.github.io/vanillaSelectBox/ |
|
| 17 |
|
|
| 18 |
### Transform an HTML select into a selectBox dropdown |
|
| 19 |
#### the select is hidden and the chosen value(s) is/are available in the source select |
|
| 20 |
|
|
| 21 |
``` |
|
| 22 |
let selectBox = new vanillaSelectBox("#brands",{"maxHeight":200,search:true});
|
|
| 23 |
``` |
|
| 24 |
* param 1 : css selector of a normal select element |
|
| 25 |
* param 2 : options |
|
| 26 |
|
|
| 27 |
### Available options : |
|
| 28 |
* maxWidth : for the UI if you don't want the title to expand to much to the right |
|
| 29 |
* minWidth : for the UI if you don't want the title to be to narrow (combining both, you've got a fixed width) |
|
| 30 |
* maxHeight : the maxHeight set a scroll when there are too many items |
|
| 31 |
* translations : { "all": "Tous", "items": "éléments","selectAll":"Tout sélectionner","clearAll":"Effacer"}
|
|
| 32 |
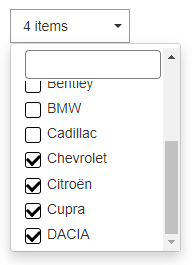
* search : true/false, to provide a search input text to reduce the list |
|
| 33 |
* placeHolder : well that's a placeholder ! |
|
| 34 |
* stayOpen : true/false. defaut is false : that's a drop-down. Set it to true and that"s a list (>= v 0.25) |
|
| 35 |
* disableSelectAll : true/false. defaut is false : add a checkbox select all / clear all |
|
| 36 |
|
|
| 37 |
### Automatic options : |
|
| 38 |
* single or multiple choices : depends on the "multiple" attribute that you put in the select code |
|
| 39 |
* size : if you set a multiple attribute and a size attribute in the select (for instance 3) : |
|
| 40 |
* the title zone will enumerate the chosen values as a comma separated string until it reaches "size" |
|
| 41 |
* Above it will show "x items" or "x" + whatever you put in the translations.items key |
|
| 42 |
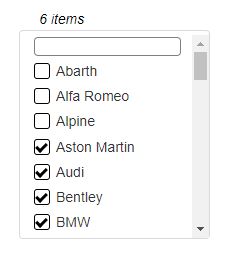
* If all the items are selected, it will show "all" or whatever you put in the translations.items all |
|
| 43 |
|
|
| 44 |
``` |
|
| 45 |
<select id="brands" multiple size="3"> |
|
| 46 |
``` |
|
| 47 |
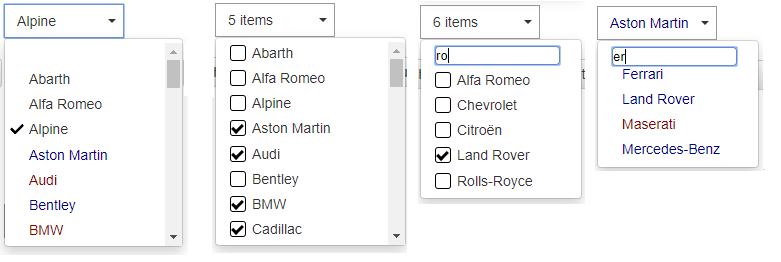
#### Result : |
|
| 48 |
|
|
| 49 |
 |
|
| 50 |
|
|
| 51 |
|
|
| 52 |
### Available commands : |
|
| 53 |
* empty() |
|
| 54 |
* setValue([] || '' || 'all') => the multiple uses an array of values or a comma separated string or the string 'all' |
|
| 55 |
* disable() |
|
| 56 |
* enable() |
|
| 57 |
* destroy() |
|
| 58 |
* enableItems([] || '') => array of values or comma delimited list |
|
| 59 |
* disableItems([] || '') => array of values or comma delimited list |
|
| 60 |
``` |
|
| 61 |
selectBox = new vanillaSelectBox("#brandsOne", { "maxHeight": 200, "search": true, "placeHolder": "Choose a brand..." });
|
|
| 62 |
selectBox.disableItems(['Lamborghini','Land Rover']); |
|
| 63 |
``` |
|
| 64 |
#### History : |
|
| 65 |
|
|
| 66 |
v0.58 : Bug fixes |
|
| 67 |
|
|
| 68 |
v0.57 : Bug fix (minWidth option not honored) |
|
| 69 |
|
|
| 70 |
v0.56 : The multiselect checkboxes are a little smaller, maxWidth option is now working + added minWidth option as well |
|
| 71 |
The button has now a style attribute to protect its appearance |
|
| 72 |
|
|
| 73 |
v0.55 : All attributes from the original select options are copied to the selectBox element. |
|
| 74 |
Excepted => "selected","disabled","data-text","data-value","style" |
|
| 75 |
|
|
| 76 |
v0.54 : if all the options of the select are selected by the user then the check all checkbox is checked. |
|
| 77 |
|
|
| 78 |
v0.53 : if all the options of the select are selected then the check all checkbox is checked => see demo "select all test" |
|
| 79 |
|
|
| 80 |
v0.52 : Better support of select('all') => command is consistent with checkbox and selecting / deselecting while searching select / uncheck only the found items
|
|
| 81 |
|
|
| 82 |
v0.51 : Translations for select all/clear all + minor css corrections + don't select disabled items |
|
| 83 |
|
|
| 84 |
v0.50 : PR by https://github.com/jaguerra2017 adding a select all/clear all check button + optgroup support ! |
|
| 85 |
|
|
| 86 |
v 0.41 : Bug corrected, the menu content was misplaced if a css transform was applied on a parent |
|
| 87 |
|
|
| 88 |
v 0.40 : A click on one selectBox close the other opened boxes |
|
| 89 |
|
|
| 90 |
v 0.35 : You can enable and disable items. The already disble options of the select are also used at init time. |
|
| 91 |
|
|
| 92 |
v 0.30 : The menu stops moving around on window resize and scroll + z-index in order of creation for multiple instances |
|
| 93 |
|
|
| 94 |
v 0.26 : Corrected bug in stayOpen mode with disable() function |
|
| 95 |
|
|
| 96 |
v 0.25 : New option stayOpen, and the dropbox is no longer a dropbox but a nice multi-select |
|
| 97 |
|
|
| 98 |
 |
|
| 99 |
|
|
| 100 |
v 0.22 : Migrating the function to vanillaSelectBox prototype => several instances of vanillaSelectBox() but 1 set of functions in memory |
|
| 101 |
|
|
| 102 |
v 0.21 : IE 11 compatibility |
|
| 103 |
|
|
| 104 |
v 0.20 : working selectBox both single and multiple choices, with search-box ! |
|
| 105 |
|
|
| 106 |
v 0.10 : functional plugin for both single and multiple selects, without search box for the moment |
|
| 107 |
|
|
| 108 |
v 0.02 : added dispatch change event to select + nicer check mark |
|
| 109 |
|
|
| 110 |
v 0.01 : first commit => basics for a single select box + the Dom is cleaned if you init twice |
|
| 111 |
|
|
| application/view/library/vanillaSelectBox/ajaxDemo.html | ||
|---|---|---|
| 1 |
<!DOCTYPE html> |
|
| 2 |
<html> |
|
| 3 |
<head> |
|
| 4 |
<meta charset="utf-8"> |
|
| 5 |
<meta http-equiv="x-ua-compatible" content="ie=edge"> |
|
| 6 |
<title>Demo</title> |
|
| 7 |
<meta name="description" content=""> |
|
| 8 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
|
| 9 |
<link rel="stylesheet" href="./vanillaSelectBox.css"> |
|
| 10 |
<!-- internal css --> |
|
| 11 |
<style> |
|
| 12 |
body {
|
|
| 13 |
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; |
|
| 14 |
margin: 0; |
|
| 15 |
} |
|
| 16 |
|
|
| 17 |
.darkRed {
|
|
| 18 |
color: darkred; |
|
| 19 |
} |
|
| 20 |
|
|
| 21 |
.darkBlue {
|
|
| 22 |
color: darkblue; |
|
| 23 |
} |
|
| 24 |
|
|
| 25 |
.navbar {
|
|
| 26 |
position: relative; |
|
| 27 |
border: 1px solid #080808; |
|
| 28 |
background-color: #222; |
|
| 29 |
background-image: linear-gradient(to bottom,#3c3c3c 0,#222 100%); |
|
| 30 |
background-repeat: repeat-x; |
|
| 31 |
border-radius: 4px; |
|
| 32 |
margin: 0; |
|
| 33 |
padding: 0; |
|
| 34 |
} |
|
| 35 |
|
|
| 36 |
.navbar-brand {
|
|
| 37 |
float: left; |
|
| 38 |
padding: 14px 15px; |
|
| 39 |
font-size: 18px; |
|
| 40 |
line-height: 20px; |
|
| 41 |
color: #fff; |
|
| 42 |
cursor: pointer; |
|
| 43 |
text-decoration: none; |
|
| 44 |
} |
|
| 45 |
|
|
| 46 |
a:hover {
|
|
| 47 |
color: #fff; |
|
| 48 |
} |
|
| 49 |
|
|
| 50 |
.navbar-links {
|
|
| 51 |
font-size: 14px; |
|
| 52 |
line-height: 20px; |
|
| 53 |
position: relative; |
|
| 54 |
margin: 0; |
|
| 55 |
} |
|
| 56 |
|
|
| 57 |
.navbar-links li {
|
|
| 58 |
cursor: pointer; |
|
| 59 |
text-decoration: none; |
|
| 60 |
} |
|
| 61 |
|
|
| 62 |
.navbar-links li {
|
|
| 63 |
display: inline-block; |
|
| 64 |
min-width: 120px; |
|
| 65 |
text-align: center; |
|
| 66 |
margin-top: 15px; |
|
| 67 |
} |
|
| 68 |
|
|
| 69 |
.navbar-links li.active {
|
|
| 70 |
background-image: #080808; |
|
| 71 |
background: #080808; |
|
| 72 |
color: #fff; |
|
| 73 |
height: 100%; |
|
| 74 |
padding-top: 15px; |
|
| 75 |
padding-bottom: 15px; |
|
| 76 |
margin: 0; |
|
| 77 |
} |
|
| 78 |
|
|
| 79 |
a {
|
|
| 80 |
color: #9d9d9d; |
|
| 81 |
cursor: pointer; |
|
| 82 |
text-decoration: none; |
|
| 83 |
} |
|
| 84 |
|
|
| 85 |
@media (max-width: 640px) {
|
|
| 86 |
.navbar-brand {
|
|
| 87 |
width: 100%; |
|
| 88 |
} |
|
| 89 |
|
|
| 90 |
.navbar-links {
|
|
| 91 |
padding-left: 0; |
|
| 92 |
} |
|
| 93 |
|
|
| 94 |
button.demo {
|
|
| 95 |
margin-right: 100% !important; |
|
| 96 |
} |
|
| 97 |
} |
|
| 98 |
|
|
| 99 |
#container {
|
|
| 100 |
padding-top: 30px; |
|
| 101 |
padding-left: 50px; |
|
| 102 |
width: 90%; |
|
| 103 |
font-size: 14px; |
|
| 104 |
} |
|
| 105 |
|
|
| 106 |
.demo-zone {
|
|
| 107 |
display: block; |
|
| 108 |
width: 100%; |
|
| 109 |
min-height: 200px; |
|
| 110 |
} |
|
| 111 |
|
|
| 112 |
.mini-demo-zone {
|
|
| 113 |
display: block; |
|
| 114 |
width: 100%; |
|
| 115 |
min-height: 100px; |
|
| 116 |
} |
|
| 117 |
|
|
| 118 |
.btns-active, .btns-inactive {
|
|
| 119 |
margin-top: 20px; |
|
| 120 |
} |
|
| 121 |
|
|
| 122 |
label {
|
|
| 123 |
display: inline-block; |
|
| 124 |
min-width: 220px; |
|
| 125 |
width: 220px; |
|
| 126 |
} |
|
| 127 |
|
|
| 128 |
button.demo {
|
|
| 129 |
margin-right: 0; |
|
| 130 |
margin-left: 4px; |
|
| 131 |
text-align: center; |
|
| 132 |
white-space: nowrap; |
|
| 133 |
vertical-align: middle; |
|
| 134 |
user-select: none; |
|
| 135 |
border-radius: 4px; |
|
| 136 |
z-index: 1; |
|
| 137 |
color: #333; |
|
| 138 |
background: white; |
|
| 139 |
background-image: linear-gradient(to bottom,#fff 0,#e0e0e0 100%); |
|
| 140 |
border: 1px solid #ccc !important; |
|
| 141 |
color: #333; |
|
| 142 |
line-height: 20px; |
|
| 143 |
font-size: 14px; |
|
| 144 |
padding: 4px 12px; |
|
| 145 |
margin-bottom: 2px; |
|
| 146 |
} |
|
| 147 |
|
|
| 148 |
button.demo:hover {
|
|
| 149 |
background-image: linear-gradient(to top,#fff 0,#e0e0e0 100%); |
|
| 150 |
} |
|
| 151 |
|
|
| 152 |
.presentation {
|
|
| 153 |
background: #eee; |
|
| 154 |
color: #2e44b9; |
|
| 155 |
border: 1px solid grey; |
|
| 156 |
border-radius: 8px; |
|
| 157 |
line-height: 20px; |
|
| 158 |
padding: 8px; |
|
| 159 |
margin-bottom: 40px; |
|
| 160 |
width: 90%; |
|
| 161 |
max-width: 800px; |
|
| 162 |
font-size: 14px; |
|
| 163 |
} |
|
| 164 |
</style> |
|
| 165 |
</head> |
|
| 166 |
<body> |
|
| 167 |
<nav class="navbar"> |
|
| 168 |
<div class="navbar-header"> |
|
| 169 |
<a class="navbar-brand" href="#"> |
|
| 170 |
Experiments with vanilla js |
|
| 171 |
</a> |
|
| 172 |
</div> |
|
| 173 |
<ul class="navbar-links"> |
|
| 174 |
<li id="vanillaSelectBox" class="active"><a href="#vanillaSelectBox">vanillaSelectBox Ajax demo</a></li> |
|
| 175 |
<li id="blog"><a href="https://philippemarcmeyer.github.io#vanillajs">Github Blog</a></li> |
|
| 176 |
<li id="repos"><a href="https://github.com/PhilippeMarcMeyer/vanillaSelectBox">Github repos</a></li> |
|
| 177 |
</ul> |
|
| 178 |
</nav> |
|
| 179 |
<div id="container"> |
|
| 180 |
<p class="presentation"> |
|
| 181 |
<b>vanillaSelectBox()</b> <br/> |
|
| 182 |
Special demo for rvpatel : gets data from ajax call, build a select tage in the DOM, then uses vanillaSelectBox |
|
| 183 |
</p> |
|
| 184 |
|
|
| 185 |
<div class="demo-zone" style="text-align:left;" id="demo-ajax"> |
|
| 186 |
|
|
| 187 |
</div> |
|
| 188 |
|
|
| 189 |
<script src="./vanillaSelectBox.js"></script> |
|
| 190 |
<script> |
|
| 191 |
|
|
| 192 |
|
|
| 193 |
httpRequest = new XMLHttpRequest(); |
|
| 194 |
let peopleVSB = null; |
|
| 195 |
if (httpRequest) {
|
|
| 196 |
httpRequest.onreadystatechange = function () {
|
|
| 197 |
if (httpRequest.readyState === XMLHttpRequest.DONE) {
|
|
| 198 |
if (httpRequest.status === 200) {
|
|
| 199 |
let response = null; |
|
| 200 |
try{
|
|
| 201 |
response = JSON.parse(httpRequest.responseText); |
|
| 202 |
|
|
| 203 |
}catch(error){
|
|
| 204 |
console.error(error); |
|
| 205 |
} |
|
| 206 |
if(response && response.data){
|
|
| 207 |
buildSelect(response.data,"demo-ajax","demo-ajax-select"); |
|
| 208 |
peopleVSB = new vanillaSelectBox("#demo-ajax-select",{ "maxHeight": 200, "search": true,translations: { "all": "All", "items": "ppl" } });
|
|
| 209 |
|
|
| 210 |
} |
|
| 211 |
|
|
| 212 |
} else {
|
|
| 213 |
alert('There was a problem with the request.');
|
|
| 214 |
} |
|
| 215 |
} |
|
| 216 |
}; |
|
| 217 |
|
|
| 218 |
httpRequest.open('GET', 'https://dummy.restapiexample.com/api/v1/employees');
|
|
| 219 |
httpRequest.send(); |
|
| 220 |
} |
|
| 221 |
function buildSelect(data,divId,SelectId){
|
|
| 222 |
let anOption; |
|
| 223 |
let div = document.getElementById(divId); |
|
| 224 |
div.innerHTML=""; |
|
| 225 |
let elem = document.createElement("select");
|
|
| 226 |
elem.setAttribute('id',SelectId);
|
|
| 227 |
elem.setAttribute('multiple','true');
|
|
| 228 |
elem.setAttribute('size','1');
|
|
| 229 |
div.appendChild(elem); |
|
| 230 |
data.forEach(function(x){
|
|
| 231 |
anOption = document.createElement("option");
|
|
| 232 |
anOption.value = x.id; |
|
| 233 |
anOption.text = x.employee_name; |
|
| 234 |
elem.appendChild(anOption); |
|
| 235 |
}); |
|
| 236 |
} |
|
| 237 |
|
|
| 238 |
</script> |
|
| 239 |
</html> |
|
| application/view/library/vanillaSelectBox/index.html | ||
|---|---|---|
| 1 |
<!DOCTYPE html> |
|
| 2 |
<html> |
|
| 3 |
<head> |
|
| 4 |
<meta charset="utf-8"> |
|
| 5 |
<meta http-equiv="x-ua-compatible" content="ie=edge"> |
|
| 6 |
<title>Demo</title> |
|
| 7 |
<meta name="description" content=""> |
|
| 8 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
|
| 9 |
<link rel="stylesheet" href="./vanillaSelectBox.css"> |
|
| 10 |
<!-- internal css --> |
|
| 11 |
<style> |
|
| 12 |
body {
|
|
| 13 |
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; |
|
| 14 |
margin: 0; |
|
| 15 |
} |
|
| 16 |
|
|
| 17 |
.darkRed {
|
|
| 18 |
color: darkred; |
|
| 19 |
} |
|
| 20 |
|
|
| 21 |
.darkBlue {
|
|
| 22 |
color: darkblue; |
|
| 23 |
} |
|
| 24 |
|
|
| 25 |
.navbar {
|
|
| 26 |
position: relative; |
|
| 27 |
border: 1px solid #080808; |
|
| 28 |
background-color: #222; |
|
| 29 |
background-image: linear-gradient(to bottom,#3c3c3c 0,#222 100%); |
|
| 30 |
background-repeat: repeat-x; |
|
| 31 |
border-radius: 4px; |
|
| 32 |
margin: 0; |
|
| 33 |
padding: 0; |
|
| 34 |
} |
|
| 35 |
|
|
| 36 |
.navbar-brand {
|
|
| 37 |
float: left; |
|
| 38 |
padding: 14px 15px; |
|
| 39 |
font-size: 18px; |
|
| 40 |
line-height: 20px; |
|
| 41 |
color: #fff; |
|
| 42 |
cursor: pointer; |
|
| 43 |
text-decoration: none; |
|
| 44 |
} |
|
| 45 |
|
|
| 46 |
a:hover {
|
|
| 47 |
color: #fff; |
|
| 48 |
} |
|
| 49 |
|
|
| 50 |
.navbar-links {
|
|
| 51 |
font-size: 14px; |
|
| 52 |
line-height: 20px; |
|
| 53 |
position: relative; |
|
| 54 |
margin: 0; |
|
| 55 |
} |
|
| 56 |
|
|
| 57 |
.navbar-links li {
|
|
| 58 |
cursor: pointer; |
|
| 59 |
text-decoration: none; |
|
| 60 |
} |
|
| 61 |
|
|
| 62 |
.navbar-links li {
|
|
| 63 |
display: inline-block; |
|
| 64 |
min-width: 120px; |
|
| 65 |
text-align: center; |
|
| 66 |
margin-top: 15px; |
|
| 67 |
} |
|
| 68 |
|
|
| 69 |
.navbar-links li.active {
|
|
| 70 |
background-image: #080808; |
|
| 71 |
background: #080808; |
|
| 72 |
color: #fff; |
|
| 73 |
height: 100%; |
|
| 74 |
padding-top: 15px; |
|
| 75 |
padding-bottom: 15px; |
|
| 76 |
margin: 0; |
|
| 77 |
} |
|
| 78 |
|
|
| 79 |
a {
|
|
| 80 |
color: #9d9d9d; |
|
| 81 |
cursor: pointer; |
|
| 82 |
text-decoration: none; |
|
| 83 |
} |
|
| 84 |
|
|
| 85 |
@media (max-width: 640px) {
|
|
| 86 |
.navbar-brand {
|
|
| 87 |
width: 100%; |
|
| 88 |
} |
|
| 89 |
|
|
| 90 |
.navbar-links {
|
|
| 91 |
padding-left: 0; |
|
| 92 |
} |
|
| 93 |
|
|
| 94 |
button.demo {
|
|
| 95 |
margin-right: 100% !important; |
|
| 96 |
} |
|
| 97 |
} |
|
| 98 |
|
|
| 99 |
#container {
|
|
| 100 |
padding-top: 30px; |
|
| 101 |
padding-left: 50px; |
|
| 102 |
width: 90%; |
|
| 103 |
font-size: 14px; |
|
| 104 |
} |
|
| 105 |
|
|
| 106 |
.demo-zone {
|
|
| 107 |
display: block; |
|
| 108 |
width: 100%; |
|
| 109 |
min-height: 200px; |
|
| 110 |
} |
|
| 111 |
|
|
| 112 |
.mini-demo-zone {
|
|
| 113 |
display: block; |
|
| 114 |
width: 100%; |
|
| 115 |
min-height: 100px; |
|
| 116 |
} |
|
| 117 |
|
|
| 118 |
.btns-active, .btns-inactive {
|
|
| 119 |
margin-top: 20px; |
|
| 120 |
} |
|
| 121 |
|
|
| 122 |
label {
|
|
| 123 |
display: inline-block; |
|
| 124 |
min-width: 220px; |
|
| 125 |
width: 220px; |
|
| 126 |
} |
|
| 127 |
|
|
| 128 |
button.demo,a.demo {
|
|
| 129 |
margin-right: 0; |
|
| 130 |
margin-left: 4px; |
|
| 131 |
text-align: center; |
|
| 132 |
white-space: nowrap; |
|
| 133 |
vertical-align: middle; |
|
| 134 |
user-select: none; |
|
| 135 |
border-radius: 4px; |
|
| 136 |
z-index: 1; |
|
| 137 |
color: #333; |
|
| 138 |
background: white; |
|
| 139 |
background-image: linear-gradient(to bottom,#fff 0,#e0e0e0 100%); |
|
| 140 |
border: 1px solid #ccc !important; |
|
| 141 |
color: #333; |
|
| 142 |
line-height: 20px; |
|
| 143 |
font-size: 14px; |
|
| 144 |
padding: 4px 12px; |
|
| 145 |
margin-bottom: 2px; |
|
| 146 |
} |
|
| 147 |
|
|
| 148 |
button.demo:hover {
|
|
| 149 |
background-image: linear-gradient(to top,#fff 0,#e0e0e0 100%); |
|
| 150 |
} |
|
| 151 |
|
|
| 152 |
.presentation {
|
|
| 153 |
background: #eee; |
|
| 154 |
color: #2e44b9; |
|
| 155 |
border: 1px solid grey; |
|
| 156 |
border-radius: 8px; |
|
| 157 |
line-height: 20px; |
|
| 158 |
padding: 8px; |
|
| 159 |
margin-bottom: 40px; |
|
| 160 |
width: 90%; |
|
| 161 |
max-width: 800px; |
|
| 162 |
font-size: 14px; |
|
| 163 |
} |
|
| 164 |
</style> |
|
| 165 |
</head> |
|
| 166 |
<body> |
|
| 167 |
<nav class="navbar"> |
|
| 168 |
<div class="navbar-header"> |
|
| 169 |
<a class="navbar-brand" href="#"> |
|
| 170 |
Experiments with vanilla js |
|
| 171 |
</a> |
|
| 172 |
</div> |
|
| 173 |
<ul class="navbar-links"> |
|
| 174 |
<li id="vanillaSelectBox" class="active"><a href="#vanillaSelectBox">vanillaSelectBox</a></li> |
|
| 175 |
<li id="blog"><a href="https://philippemarcmeyer.github.io#vanillajs">Github Blog</a></li> |
|
| 176 |
<li id="repos"><a href="https://github.com/PhilippeMarcMeyer/vanillaSelectBox">Github repos</a></li> |
|
| 177 |
</ul> |
|
| 178 |
</nav> |
|
| 179 |
<div id="container"> |
|
| 180 |
<p class="presentation"> |
|
| 181 |
<b>vanillaSelectBox()</b> <br/> |
|
| 182 |
To train my vanilla js skills I redid my bootStrapSelect jQuery plugin without jQuery and without Bootstrap |
|
| 183 |
</p> |
|
| 184 |
<p><a id="ajaxDemoLink" class="demo" href="ajaxDemo.html">AJAX DEMO</a></p> |
|
| 185 |
|
|
| 186 |
<div class="demo-zone" style="text-align:left;" id="demo-single"> |
|
| 187 |
<label>Choose a brand in list : </label><select id="brandsOne"></select> |
|
| 188 |
<div class="btns-active"> |
|
| 189 |
<button class="demo" onClick="empty('brandsOne')">empty()</button>
|
|
| 190 |
<button class="demo" onClick="setValues('brandsOne','Alpine')">setValue('Alpine')</button>
|
|
| 191 |
<button class="demo" onClick="setEnable('brandsOne',false)">disable()</button>
|
|
| 192 |
<button class="demo" onClick="setEnable('brandsOne',true)">enable()</button>
|
|
| 193 |
<button class="demo" onClick="doDestroy('brandsOne')">destroy()</button>
|
|
| 194 |
<button class="demo" onClick="disableItems('brandsOne','Alpine,Bentley')">disableItems('Alpine,Bentley')</button>
|
|
| 195 |
<button class="demo" onClick="enableItems('brandsOne','Alpine,Bentley')">enableItems('Alpine,Bentley')</button>
|
|
| 196 |
<br/><br/> |
|
| 197 |
<button class="demo" style="width:140px;" onClick="document.getElementById('brandsOneChoice').innerHTML=document.getElementById('brandsOne').value;">get select value</button>
|
|
| 198 |
<span id="brandsOneChoice"></span> |
|
| 199 |
</div> |
|
| 200 |
<div class="btns-inactive" style="display:none">; |
|
| 201 |
<button class="demo" onClick="init('brandsOne')">vanillaSelectBox()</button>
|
|
| 202 |
</div> |
|
| 203 |
</div> |
|
| 204 |
|
|
| 205 |
<div id="mini-demo-zone" class="demo-zone"> |
|
| 206 |
<div>optgroup support : </div> |
|
| 207 |
<div> |
|
| 208 |
<label for="dino-select">Choose a dinosaur:</label> |
|
| 209 |
<select id="dino-select"> |
|
| 210 |
<optgroup label="Theropods"> |
|
| 211 |
<option>Tyrannosaurus</option> |
|
| 212 |
<option>Velociraptor</option> |
|
| 213 |
<option>Deinonychus</option> |
|
| 214 |
</optgroup> |
|
| 215 |
<optgroup label="Sauropods"> |
|
| 216 |
<option>Diplodocus</option> |
|
| 217 |
<option>Saltasaurus</option> |
|
| 218 |
<option>Apatosaurus</option> |
|
| 219 |
</optgroup> |
|
| 220 |
</select> |
|
| 221 |
</div> |
|
| 222 |
</div> |
|
| 223 |
|
|
| 224 |
<div class="demo-zone" id="demo-multiple"> |
|
| 225 |
<label>Choose several brands : </label><select id="brandsMulti" multiple size="3"></select> |
|
| 226 |
<div class="btns-active"> |
|
| 227 |
<button class="demo" onClick="empty('brandsMulti')">empty()</button>
|
|
| 228 |
<button class="demo" onClick="setValues('brandsMulti',['Lamborghini','Land Rover'])">setValue(['Lamborghini','Land Rover'])</button>
|
|
| 229 |
<button class="demo" onClick="setValues('brandsMulti','all')">setValue('all')</button>
|
|
| 230 |
<button class="demo" onClick="setEnable('brandsMulti',false)">disable()</button>
|
|
| 231 |
<button class="demo" onClick="setEnable('brandsMulti',true)">enable()</button>
|
|
| 232 |
<button class="demo" onClick="doDestroy('brandsMulti')">destroy()</button>
|
|
| 233 |
<br/><br/> |
|
| 234 |
<button class="demo" style="width:140px;" onClick="document.getElementById('brandsMultiChoice').innerHTML=(getValues('brandsMulti')).join(',');">get select values</button>
|
|
| 235 |
|
|
| 236 |
|
|
| 237 |
<span id="brandsMultiChoice"></span> |
|
| 238 |
</div> |
|
| 239 |
<div class="btns-inactive" style="display:none";> |
|
| 240 |
<button class="demo" onClick="init('brandsMulti')">vanillaSelectBox()</button>
|
|
| 241 |
</div> |
|
| 242 |
</div> |
|
| 243 |
|
|
| 244 |
<div class="demo-zone"> |
|
| 245 |
<label><b>All selected test : </b></label> |
|
| 246 |
<select id="demoShort" multiple="" size="3" style="display: inline-block;"> |
|
| 247 |
<option value="Abarth" selected="true">Abarth</option> |
|
| 248 |
<option value="Alfa Romeo" selected="true">Alfa Romeo</option> |
|
| 249 |
<option value="Alpine" data-test="example" selected="true">Alpine</option> |
|
| 250 |
<option value="Aston Martin" selected="true">Aston Martin</option> |
|
| 251 |
<option value="Audi" selected="true">Audi</option> |
|
| 252 |
<option value="Bentley" selected="true">Bentley</option> |
|
| 253 |
<option value="BMW" selected="true">BMW</option> |
|
| 254 |
<option value="Cadillac" selected="true">Cadillac</option> |
|
| 255 |
<option value="Chevrolet" selected="true">Chevrolet</option> |
|
| 256 |
<option value="Citroën" selected="true">Citroën</option> |
|
| 257 |
<option value="Cupra" selected="true">Cupra</option> |
|
| 258 |
<option value="DACIA" selected="true">DACIA</option> |
|
| 259 |
</select> |
|
| 260 |
|
|
| 261 |
</div> |
|
| 262 |
<div style="width:100%;"> |
|
| 263 |
<div class="demo-zone" id="demo-stay" style="width:40%;display:inline-block;"> |
|
| 264 |
<label>Stay open : </label><br/><select id="brandsMultiStay" multiple size="3"></select> |
|
| 265 |
</div> |
|
| 266 |
|
|
| 267 |
<div class="demo-zone" id="demo-stay-right" style="width:50%;text-align:right;display:inline-block;"> |
|
| 268 |
<label>All countries : </label><br/><select id="allCountries" multiple size="4"></select> |
|
| 269 |
</div> |
|
| 270 |
</div> |
|
| 271 |
</div> |
|
| 272 |
|
|
| 273 |
<script src="./vanillaSelectBox.js"></script> |
|
| 274 |
<script> |
|
| 275 |
|
|
| 276 |
let brands = ["Abarth", "Alfa Romeo", "Alpine", "Aston Martin", "Audi", "Bentley", "BMW", "Cadillac", "Chevrolet", "Citroën", "Cupra", "DACIA", "DS", "Ferrari", "Fiat", "Ford", "Honda", "Hyundai", "Infiniti", "Jaguar", "Jeep", "KIA", "Lamborghini", "Land Rover", "Lexus", "Lotus", "Maserati", "Mazda", "McLaren", "Mercedes-Benz", "MINI", "Mitsubishi", "Nissan", "Opel", "Peugeot", "Porsche", "Renault", "Rolls-Royce", "SEAT", "Skoda", "smart", "Ssangyong", "Subaru", "Suzuki", "Tesla", "Toyota", "Volkswagen", "Volvo"]; |
|
| 277 |
let select1 = document.getElementById("brandsOne");
|
|
| 278 |
var option = document.createElement("option");
|
|
| 279 |
option.value = ""; |
|
| 280 |
option.text = ""; |
|
| 281 |
select1.appendChild(option); |
|
| 282 |
for (var i = 0; |
|
| 283 |
i < brands.length; |
|
| 284 |
i++) {
|
|
| 285 |
var option = document.createElement("option");
|
|
| 286 |
option.value = brands[i]; |
|
| 287 |
option.text = brands[i]; |
|
| 288 |
if (i == 5) option.setAttribute("disabled", "");
|
|
| 289 |
|
|
| 290 |
if (i == 23) option.setAttribute("selected", true);
|
|
| 291 |
let colorClass = ""; |
|
| 292 |
if (i > 2) |
|
| 293 |
option.classList.add(i % 2 == 0 ? "darkRed" : "darkBlue") |
|
| 294 |
select1.appendChild(option); |
|
| 295 |
} |
|
| 296 |
let select2 = document.getElementById("brandsMulti");
|
|
| 297 |
for (var i = 0; |
|
| 298 |
i < brands.length; |
|
| 299 |
i++) {
|
|
| 300 |
var option = document.createElement("option");
|
|
| 301 |
option.value = brands[i]; |
|
| 302 |
option.text = brands[i]; |
|
| 303 |
if (i == 5) option.setAttribute("disabled", "");
|
|
| 304 |
|
|
| 305 |
if (i == 23) option.setAttribute("selected", true);
|
|
| 306 |
if (i >= 3 && i <= 7) option.setAttribute("selected", true);
|
|
| 307 |
select2.appendChild(option); |
|
| 308 |
} |
|
| 309 |
let select3 = document.getElementById("brandsMultiStay");
|
|
| 310 |
for (var i = 0; |
|
| 311 |
i < brands.length; |
|
| 312 |
i++) {
|
|
| 313 |
var option = document.createElement("option");
|
|
| 314 |
option.value = brands[i]; |
|
| 315 |
option.text = brands[i]; |
|
| 316 |
if (i == 15) option.setAttribute("selected", true);
|
|
| 317 |
if (i >= 3 && i <= 7) option.setAttribute("selected", true);
|
|
| 318 |
select3.appendChild(option); |
|
| 319 |
} |
|
| 320 |
let selectBox = null; |
|
| 321 |
let selectBox2 = null; |
|
| 322 |
let selectBox3 = null; |
|
| 323 |
function setEnable(id, isEnabled) {
|
|
| 324 |
if (id == "brandsOne" && selectBox != null) {
|
|
| 325 |
if (isEnabled) {
|
|
| 326 |
selectBox.enable(); |
|
| 327 |
} else {
|
|
| 328 |
selectBox.disable(); |
|
| 329 |
} |
|
| 330 |
|
|
| 331 |
} else if (id == "brandsMulti" && selectBox2 != null) {
|
|
| 332 |
if (isEnabled) {
|
|
| 333 |
selectBox2.enable(); |
|
| 334 |
} else {
|
|
| 335 |
selectBox2.disable(); |
|
| 336 |
} |
|
| 337 |
} |
|
| 338 |
} |
|
| 339 |
function empty(id) {
|
|
| 340 |
if (id == "brandsOne" && selectBox != null) {
|
|
| 341 |
selectBox.empty(); |
|
| 342 |
} else if (id == "brandsMulti" && selectBox2 != null) {
|
|
| 343 |
selectBox2.empty(); |
|
| 344 |
} |
|
| 345 |
} |
|
| 346 |
function doDestroy(id) {
|
|
| 347 |
if (id == "brandsOne" && selectBox != null) {
|
|
| 348 |
selectBox.destroy(); |
|
| 349 |
let zone = document.getElementById("demo-single");
|
|
| 350 |
buttons = zone.querySelector(".btns-active");
|
|
| 351 |
buttons.style.display = "none"; |
|
| 352 |
buttons = zone.querySelector(".btns-inactive");
|
|
| 353 |
buttons.style.display = "block"; |
|
| 354 |
|
|
| 355 |
|
|
| 356 |
} else if (id == "brandsMulti" && selectBox2 != null) {
|
|
| 357 |
selectBox2.destroy(); |
|
| 358 |
let zone = document.getElementById("demo-multiple");
|
|
| 359 |
buttons = zone.querySelector(".btns-active");
|
|
| 360 |
buttons.style.display = "none"; |
|
| 361 |
buttons = zone.querySelector(".btns-inactive");
|
|
| 362 |
buttons.style.display = "block"; |
|
| 363 |
|
|
| 364 |
} |
|
| 365 |
} |
|
| 366 |
function init(id) {
|
|
| 367 |
if (id == "brandsOne") {
|
|
| 368 |
selectBox = new vanillaSelectBox("#brandsOne", { "maxHeight": 200,"maxWidth":178,"minWidth":178, "search": true, "placeHolder": "Choose a brand..." });
|
|
| 369 |
let zone = document.getElementById("demo-single");
|
|
| 370 |
buttons = zone.querySelector(".btns-active");
|
|
| 371 |
buttons.style.display = "block"; |
|
| 372 |
buttons = zone.querySelector(".btns-inactive");
|
|
| 373 |
buttons.style.display = "none"; |
|
| 374 |
} else if (id == "brandsMulti") {
|
|
| 375 |
|
|
| 376 |
selectBox2 = new vanillaSelectBox("#brandsMulti", {"disableSelectAll": true, "maxHeight": 200, "search": true ,"translations": { "all": "All", "items": "items","selectAll":"Check All","clearAll":"Clear All"}});
|
|
| 377 |
let zone = document.getElementById("demo-multiple");
|
|
| 378 |
buttons = zone.querySelector(".btns-active");
|
|
| 379 |
buttons.style.display = "block"; |
|
| 380 |
buttons = zone.querySelector(".btns-inactive");
|
|
| 381 |
buttons.style.display = "none"; |
|
| 382 |
|
|
| 383 |
}else if (id == "brandsMultiStay") {
|
|
| 384 |
selectBox3 = new vanillaSelectBox("#brandsMultiStay", { "maxHeight": 200, "search": true,"stayOpen":true });
|
|
| 385 |
} |
|
| 386 |
} |
|
| 387 |
function setValues(id, value) {
|
|
| 388 |
if (id == "brandsOne" && selectBox != null) {
|
|
| 389 |
selectBox.setValue(value); |
|
| 390 |
} else if (id == "brandsMulti" && selectBox2 != null) {
|
|
| 391 |
selectBox2.setValue(value); |
|
| 392 |
} |
|
| 393 |
} |
|
| 394 |
function getValues(id) {
|
|
| 395 |
let result = []; |
|
| 396 |
let collection = document.querySelectorAll("#" + id + " option");
|
|
| 397 |
collection.forEach(function (x) {
|
|
| 398 |
if (x.selected) {
|
|
| 399 |
result.push(x.value); |
|
| 400 |
} |
|
| 401 |
}); |
|
| 402 |
return result; |
|
| 403 |
} |
|
| 404 |
|
|
| 405 |
function disableItems(id,value){
|
|
| 406 |
if (id == "brandsOne" && selectBox != null) {
|
|
| 407 |
selectBox.disableItems(value); |
|
| 408 |
} |
|
| 409 |
} |
|
| 410 |
|
|
| 411 |
function enableItems(id,value){
|
|
| 412 |
if (id == "brandsOne" && selectBox != null) {
|
|
| 413 |
selectBox.enableItems(value); |
|
| 414 |
} |
|
| 415 |
} |
|
| 416 |
|
|
| 417 |
init("brandsOne");
|
|
| 418 |
init("brandsMulti");
|
|
| 419 |
init("brandsMultiStay");
|
|
| 420 |
selectBoxTest = new vanillaSelectBox("#demoShort", {
|
|
| 421 |
"maxHeight": 200, |
|
| 422 |
"search": true , |
|
| 423 |
"translations": { "all": "All", "items": "items","selectAll":"Check All","clearAll":"Clear All"}
|
|
| 424 |
}); |
|
| 425 |
|
|
| 426 |
let allCountries = [ |
|
| 427 |
{"name": "Afghanistan", "code": "AF"},
|
|
| 428 |
{"name": "Åland Islands", "code": "AX"},
|
|
| 429 |
{"name": "Albania", "code": "AL"},
|
|
| 430 |
{"name": "Algeria", "code": "DZ"},
|
|
| 431 |
{"name": "American Samoa", "code": "AS"},
|
|
| 432 |
{"name": "AndorrA", "code": "AD"},
|
|
| 433 |
{"name": "Angola", "code": "AO"},
|
|
| 434 |
{"name": "Anguilla", "code": "AI"},
|
|
| 435 |
{"name": "Antarctica", "code": "AQ"},
|
|
| 436 |
{"name": "Antigua and Barbuda", "code": "AG"},
|
|
| 437 |
{"name": "Argentina", "code": "AR"},
|
|
| 438 |
{"name": "Armenia", "code": "AM"},
|
|
| 439 |
{"name": "Aruba", "code": "AW"},
|
|
| 440 |
{"name": "Australia", "code": "AU"},
|
|
| 441 |
{"name": "Austria", "code": "AT"},
|
|
| 442 |
{"name": "Azerbaijan", "code": "AZ"},
|
|
| 443 |
{"name": "Bahamas", "code": "BS"},
|
|
| 444 |
{"name": "Bahrain", "code": "BH"},
|
|
| 445 |
{"name": "Bangladesh", "code": "BD"},
|
|
| 446 |
{"name": "Barbados", "code": "BB"},
|
|
| 447 |
{"name": "Belarus", "code": "BY"},
|
|
| 448 |
{"name": "Belgium", "code": "BE"},
|
|
| 449 |
{"name": "Belize", "code": "BZ"},
|
|
| 450 |
{"name": "Benin", "code": "BJ"},
|
|
| 451 |
{"name": "Bermuda", "code": "BM"},
|
|
| 452 |
{"name": "Bhutan", "code": "BT"},
|
|
| 453 |
{"name": "Bolivia", "code": "BO"},
|
|
| 454 |
{"name": "Bosnia and Herzegovina", "code": "BA"},
|
|
| 455 |
{"name": "Botswana", "code": "BW"},
|
|
| 456 |
{"name": "Bouvet Island", "code": "BV"},
|
|
| 457 |
{"name": "Brazil", "code": "BR"},
|
|
| 458 |
{"name": "British Indian Ocean Territory", "code": "IO"},
|
|
| 459 |
{"name": "Brunei Darussalam", "code": "BN"},
|
|
| 460 |
{"name": "Bulgaria", "code": "BG"},
|
|
| 461 |
{"name": "Burkina Faso", "code": "BF"},
|
|
| 462 |
{"name": "Burundi", "code": "BI"},
|
|
| 463 |
{"name": "Cambodia", "code": "KH"},
|
|
| 464 |
{"name": "Cameroon", "code": "CM"},
|
|
| 465 |
{"name": "Canada", "code": "CA"},
|
|
| 466 |
{"name": "Cape Verde", "code": "CV"},
|
|
| 467 |
{"name": "Cayman Islands", "code": "KY"},
|
|
| 468 |
{"name": "Central African Republic", "code": "CF"},
|
|
| 469 |
{"name": "Chad", "code": "TD"},
|
|
| 470 |
{"name": "Chile", "code": "CL"},
|
|
| 471 |
{"name": "China", "code": "CN"},
|
|
| 472 |
{"name": "Christmas Island", "code": "CX"},
|
|
| 473 |
{"name": "Cocos (Keeling) Islands", "code": "CC"},
|
|
| 474 |
{"name": "Colombia", "code": "CO"},
|
|
| 475 |
{"name": "Comoros", "code": "KM"},
|
|
| 476 |
{"name": "Congo", "code": "CG"},
|
|
| 477 |
{"name": "Congo, The Democratic Republic of the", "code": "CD"},
|
|
| 478 |
{"name": "Cook Islands", "code": "CK"},
|
|
| 479 |
{"name": "Costa Rica", "code": "CR"},
|
|
| 480 |
{"name": "Cote D\'Ivoire", "code": "CI"},
|
|
| 481 |
{"name": "Croatia", "code": "HR"},
|
|
| 482 |
{"name": "Cuba", "code": "CU"},
|
|
| 483 |
{"name": "Cyprus", "code": "CY"},
|
|
| 484 |
{"name": "Czech Republic", "code": "CZ"},
|
|
| 485 |
{"name": "Denmark", "code": "DK"},
|
|
| 486 |
{"name": "Djibouti", "code": "DJ"},
|
|
| 487 |
{"name": "Dominica", "code": "DM"},
|
|
| 488 |
{"name": "Dominican Republic", "code": "DO"},
|
|
| 489 |
{"name": "Ecuador", "code": "EC"},
|
|
| 490 |
{"name": "Egypt", "code": "EG"},
|
|
| 491 |
{"name": "El Salvador", "code": "SV"},
|
|
| 492 |
{"name": "Equatorial Guinea", "code": "GQ"},
|
|
| 493 |
{"name": "Eritrea", "code": "ER"},
|
|
| 494 |
{"name": "Estonia", "code": "EE"},
|
|
| 495 |
{"name": "Ethiopia", "code": "ET"},
|
|
| 496 |
{"name": "Falkland Islands (Malvinas)", "code": "FK"},
|
|
| 497 |
{"name": "Faroe Islands", "code": "FO"},
|
|
| 498 |
{"name": "Fiji", "code": "FJ"},
|
|
| 499 |
{"name": "Finland", "code": "FI"},
|
|
| 500 |
{"name": "France", "code": "FR"},
|
|
| 501 |
{"name": "French Guiana", "code": "GF"},
|
|
| 502 |
{"name": "French Polynesia", "code": "PF"},
|
|
| 503 |
{"name": "French Southern Territories", "code": "TF"},
|
|
| 504 |
{"name": "Gabon", "code": "GA"},
|
|
| 505 |
{"name": "Gambia", "code": "GM"},
|
|
| 506 |
{"name": "Georgia", "code": "GE"},
|
|
| 507 |
{"name": "Germany", "code": "DE"},
|
|
| 508 |
{"name": "Ghana", "code": "GH"},
|
|
| 509 |
{"name": "Gibraltar", "code": "GI"},
|
|
| 510 |
{"name": "Greece", "code": "GR"},
|
|
| 511 |
{"name": "Greenland", "code": "GL"},
|
|
| 512 |
{"name": "Grenada", "code": "GD"},
|
|
| 513 |
{"name": "Guadeloupe", "code": "GP"},
|
|
| 514 |
{"name": "Guam", "code": "GU"},
|
|
| 515 |
{"name": "Guatemala", "code": "GT"},
|
|
| 516 |
{"name": "Guernsey", "code": "GG"},
|
|
| 517 |
{"name": "Guinea", "code": "GN"},
|
|
| 518 |
{"name": "Guinea-Bissau", "code": "GW"},
|
|
| 519 |
{"name": "Guyana", "code": "GY"},
|
|
| 520 |
{"name": "Haiti", "code": "HT"},
|
|
| 521 |
{"name": "Heard Island and Mcdonald Islands", "code": "HM"},
|
|
| 522 |
{"name": "Holy See (Vatican City State)", "code": "VA"},
|
|
| 523 |
{"name": "Honduras", "code": "HN"},
|
|
| 524 |
{"name": "Hong Kong", "code": "HK"},
|
|
| 525 |
{"name": "Hungary", "code": "HU"},
|
|
| 526 |
{"name": "Iceland", "code": "IS"},
|
|
| 527 |
{"name": "India", "code": "IN"},
|
|
| 528 |
{"name": "Indonesia", "code": "ID"},
|
|
| 529 |
{"name": "Iran, Islamic Republic Of", "code": "IR"},
|
|
| 530 |
{"name": "Iraq", "code": "IQ"},
|
|
| 531 |
{"name": "Ireland", "code": "IE"},
|
|
| 532 |
{"name": "Isle of Man", "code": "IM"},
|
|
| 533 |
{"name": "Israel", "code": "IL"},
|
|
| 534 |
{"name": "Italy", "code": "IT"},
|
|
| 535 |
{"name": "Jamaica", "code": "JM"},
|
|
| 536 |
{"name": "Japan", "code": "JP"},
|
|
| 537 |
{"name": "Jersey", "code": "JE"},
|
|
| 538 |
{"name": "Jordan", "code": "JO"},
|
|
| 539 |
{"name": "Kazakhstan", "code": "KZ"},
|
|
| 540 |
{"name": "Kenya", "code": "KE"},
|
|
| 541 |
{"name": "Kiribati", "code": "KI"},
|
|
| 542 |
{"name": "Korea, Democratic People\'S Republic of", "code": "KP"},
|
|
| 543 |
{"name": "Korea, Republic of", "code": "KR"},
|
|
| 544 |
{"name": "Kuwait", "code": "KW"},
|
|
| 545 |
{"name": "Kyrgyzstan", "code": "KG"},
|
|
| 546 |
{"name": "Lao People\'S Democratic Republic", "code": "LA"},
|
|
| 547 |
{"name": "Latvia", "code": "LV"},
|
|
| 548 |
{"name": "Lebanon", "code": "LB"},
|
|
| 549 |
{"name": "Lesotho", "code": "LS"},
|
|
| 550 |
{"name": "Liberia", "code": "LR"},
|
|
| 551 |
{"name": "Libyan Arab Jamahiriya", "code": "LY"},
|
|
| 552 |
{"name": "Liechtenstein", "code": "LI"},
|
|
| 553 |
{"name": "Lithuania", "code": "LT"},
|
|
| 554 |
{"name": "Luxembourg", "code": "LU"},
|
|
| 555 |
{"name": "Macao", "code": "MO"},
|
|
| 556 |
{"name": "Macedonia, The Former Yugoslav Republic of", "code": "MK"},
|
|
| 557 |
{"name": "Madagascar", "code": "MG"},
|
|
| 558 |
{"name": "Malawi", "code": "MW"},
|
|
| 559 |
{"name": "Malaysia", "code": "MY"},
|
|
| 560 |
{"name": "Maldives", "code": "MV"},
|
|
| 561 |
{"name": "Mali", "code": "ML"},
|
|
| 562 |
{"name": "Malta", "code": "MT"},
|
|
| 563 |
{"name": "Marshall Islands", "code": "MH"},
|
|
| 564 |
{"name": "Martinique", "code": "MQ"},
|
|
| 565 |
{"name": "Mauritania", "code": "MR"},
|
|
| 566 |
{"name": "Mauritius", "code": "MU"},
|
|
| 567 |
{"name": "Mayotte", "code": "YT"},
|
|
| 568 |
{"name": "Mexico", "code": "MX"},
|
|
| 569 |
{"name": "Micronesia, Federated States of", "code": "FM"},
|
|
| 570 |
{"name": "Moldova, Republic of", "code": "MD"},
|
|
| 571 |
{"name": "Monaco", "code": "MC"},
|
|
| 572 |
{"name": "Mongolia", "code": "MN"},
|
|
| 573 |
{"name": "Montserrat", "code": "MS"},
|
|
| 574 |
{"name": "Morocco", "code": "MA"},
|
|
| 575 |
{"name": "Mozambique", "code": "MZ"},
|
|
| 576 |
{"name": "Myanmar", "code": "MM"},
|
|
| 577 |
{"name": "Namibia", "code": "NA"},
|
|
| 578 |
{"name": "Nauru", "code": "NR"},
|
|
| 579 |
{"name": "Nepal", "code": "NP"},
|
|
| 580 |
{"name": "Netherlands", "code": "NL"},
|
|
| 581 |
{"name": "Netherlands Antilles", "code": "AN"},
|
|
| 582 |
{"name": "New Caledonia", "code": "NC"},
|
|
| 583 |
{"name": "New Zealand", "code": "NZ"},
|
|
| 584 |
{"name": "Nicaragua", "code": "NI"},
|
|
| 585 |
{"name": "Niger", "code": "NE"},
|
|
| 586 |
{"name": "Nigeria", "code": "NG"},
|
|
| 587 |
{"name": "Niue", "code": "NU"},
|
|
| 588 |
{"name": "Norfolk Island", "code": "NF"},
|
|
| 589 |
{"name": "Northern Mariana Islands", "code": "MP"},
|
|
| 590 |
{"name": "Norway", "code": "NO"},
|
|
| 591 |
{"name": "Oman", "code": "OM"},
|
|
| 592 |
{"name": "Pakistan", "code": "PK"},
|
|
| 593 |
{"name": "Palau", "code": "PW"},
|
|
| 594 |
{"name": "Palestinian Territory, Occupied", "code": "PS"},
|
|
| 595 |
{"name": "Panama", "code": "PA"},
|
|
| 596 |
{"name": "Papua New Guinea", "code": "PG"},
|
|
| 597 |
{"name": "Paraguay", "code": "PY"},
|
|
| 598 |
{"name": "Peru", "code": "PE"},
|
|
| 599 |
{"name": "Philippines", "code": "PH"},
|
|
| 600 |
{"name": "Pitcairn", "code": "PN"},
|
|
| 601 |
{"name": "Poland", "code": "PL"},
|
|
| 602 |
{"name": "Portugal", "code": "PT"},
|
|
| 603 |
{"name": "Puerto Rico", "code": "PR"},
|
|
| 604 |
{"name": "Qatar", "code": "QA"},
|
|
| 605 |
{"name": "Reunion", "code": "RE"},
|
|
| 606 |
{"name": "Romania", "code": "RO"},
|
|
| 607 |
{"name": "Russian Federation", "code": "RU"},
|
|
| 608 |
{"name": "RWANDA", "code": "RW"},
|
|
| 609 |
{"name": "Saint Helena", "code": "SH"},
|
|
| 610 |
{"name": "Saint Kitts and Nevis", "code": "KN"},
|
|
| 611 |
{"name": "Saint Lucia", "code": "LC"},
|
|
| 612 |
{"name": "Saint Pierre and Miquelon", "code": "PM"},
|
|
| 613 |
{"name": "Saint Vincent and the Grenadines", "code": "VC"},
|
|
| 614 |
{"name": "Samoa", "code": "WS"},
|
|
| 615 |
{"name": "San Marino", "code": "SM"},
|
|
| 616 |
{"name": "Sao Tome and Principe", "code": "ST"},
|
|
| 617 |
{"name": "Saudi Arabia", "code": "SA"},
|
|
| 618 |
{"name": "Senegal", "code": "SN"},
|
|
| 619 |
{"name": "Serbia and Montenegro", "code": "CS"},
|
|
| 620 |
{"name": "Seychelles", "code": "SC"},
|
|
| 621 |
{"name": "Sierra Leone", "code": "SL"},
|
|
| 622 |
{"name": "Singapore", "code": "SG"},
|
|
| 623 |
{"name": "Slovakia", "code": "SK"},
|
|
| 624 |
{"name": "Slovenia", "code": "SI"},
|
|
| 625 |
{"name": "Solomon Islands", "code": "SB"},
|
|
| 626 |
{"name": "Somalia", "code": "SO"},
|
|
| 627 |
{"name": "South Africa", "code": "ZA"},
|
|
| 628 |
{"name": "South Georgia and the South Sandwich Islands", "code": "GS"},
|
|
| 629 |
{"name": "Spain", "code": "ES"},
|
|
| 630 |
{"name": "Sri Lanka", "code": "LK"},
|
|
| 631 |
{"name": "Sudan", "code": "SD"},
|
|
| 632 |
{"name": "Suriname", "code": "SR"},
|
|
| 633 |
{"name": "Svalbard and Jan Mayen", "code": "SJ"},
|
|
| 634 |
{"name": "Swaziland", "code": "SZ"},
|
|
| 635 |
{"name": "Sweden", "code": "SE"},
|
|
| 636 |
{"name": "Switzerland", "code": "CH"},
|
|
| 637 |
{"name": "Syrian Arab Republic", "code": "SY"},
|
|
| 638 |
{"name": "Taiwan, Province of China", "code": "TW"},
|
|
| 639 |
{"name": "Tajikistan", "code": "TJ"},
|
|
| 640 |
{"name": "Tanzania, United Republic of", "code": "TZ"},
|
|
| 641 |
{"name": "Thailand", "code": "TH"},
|
|
| 642 |
{"name": "Timor-Leste", "code": "TL"},
|
|
| 643 |
{"name": "Togo", "code": "TG"},
|
|
| 644 |
{"name": "Tokelau", "code": "TK"},
|
|
| 645 |
{"name": "Tonga", "code": "TO"},
|
|
| 646 |
{"name": "Trinidad and Tobago", "code": "TT"},
|
|
| 647 |
{"name": "Tunisia", "code": "TN"},
|
|
| 648 |
{"name": "Turkey", "code": "TR"},
|
|
| 649 |
{"name": "Turkmenistan", "code": "TM"},
|
|
| 650 |
{"name": "Turks and Caicos Islands", "code": "TC"},
|
|
| 651 |
{"name": "Tuvalu", "code": "TV"},
|
|
| 652 |
{"name": "Uganda", "code": "UG"},
|
|
| 653 |
{"name": "Ukraine", "code": "UA"},
|
|
| 654 |
{"name": "United Arab Emirates", "code": "AE"},
|
|
| 655 |
{"name": "United Kingdom", "code": "GB"},
|
|
| 656 |
{"name": "United States", "code": "US"},
|
|
| 657 |
{"name": "United States Minor Outlying Islands", "code": "UM"},
|
|
| 658 |
{"name": "Uruguay", "code": "UY"},
|
|
| 659 |
{"name": "Uzbekistan", "code": "UZ"},
|
|
| 660 |
{"name": "Vanuatu", "code": "VU"},
|
|
| 661 |
{"name": "Venezuela", "code": "VE"},
|
|
| 662 |
{"name": "Viet Nam", "code": "VN"},
|
|
| 663 |
{"name": "Virgin Islands, British", "code": "VG"},
|
|
| 664 |
{"name": "Virgin Islands, U.S.", "code": "VI"},
|
|
| 665 |
{"name": "Wallis and Futuna", "code": "WF"},
|
|
| 666 |
{"name": "Western Sahara", "code": "EH"},
|
|
| 667 |
{"name": "Yemen", "code": "YE"},
|
|
| 668 |
{"name": "Zambia", "code": "ZM"},
|
|
| 669 |
{"name": "Zimbabwe", "code": "ZW"}
|
|
| 670 |
]; |
|
| 671 |
let timeTag = new Date().getTime(); |
|
| 672 |
document.getElementById("ajaxDemoLink").setAttribute('href','ajaxDemo.html?v='+timeTag);
|
|
| 673 |
let selectCountries = document.getElementById("allCountries");
|
|
| 674 |
for (var i = 0;i < allCountries.length;i++) {
|
|
| 675 |
var option = document.createElement("option");
|
|
| 676 |
option.value = allCountries[i].code; |
|
| 677 |
option.text = allCountries[i].name; |
|
| 678 |
selectCountries.appendChild(option); |
|
| 679 |
} |
|
| 680 |
let selectBox4 = new vanillaSelectBox("#allCountries", { "maxHeight": 200, "search": true,"stayOpen":true,translations: { "all": "All", "items": "Countries" } });
|
|
| 681 |
let selecDino = new vanillaSelectBox("#dino-select",{ "maxHeight": 200, translations: { "all": "All", "items": "Dinos" } });
|
|
| 682 |
</script> |
|
| 683 |
</html> |
|
| application/view/library/vanillaSelectBox/vanillaSelectBox.css | ||
|---|---|---|
| 1 |
.hidden-search {
|
|
| 2 |
display: none !important; |
|
| 3 |
} |
|
| 4 |
|
|
| 5 |
.vsb-menu{
|
|
| 6 |
cursor:pointer; |
|
| 7 |
z-index:1000; |
|
| 8 |
display:block; |
|
| 9 |
visibility: hidden; |
|
| 10 |
position:absolute;/*Don't change*/ |
|
| 11 |
border:1px solid #B2B2B2; |
|
| 12 |
background-color: #fff; |
|
| 13 |
background-clip: padding-box; |
|
| 14 |
border: 1px solid rgba(0,0,0,.15); |
|
| 15 |
box-shadow: 0 6px 12px rgba(0,0,0,.175); |
|
| 16 |
border-radius:4px; |
|
| 17 |
font-size : 11px; |
|
| 18 |
} |
|
| 19 |
|
|
| 20 |
.vsb-js-search-zone{
|
|
| 21 |
position:absolute;/*Don't change*/ |
|
| 22 |
z-index:1001; |
|
| 23 |
width: 80%; |
|
| 24 |
min-height:1.8em; |
|
| 25 |
padding: 2px; |
|
| 26 |
background-color: #fff; |
|
| 27 |
} |
|
| 28 |
|
|
| 29 |
.vsb-js-search-zone input{
|
|
| 30 |
border: 1px solid grey; |
|
| 31 |
margin-left: 2px; |
|
| 32 |
width: 96%; |
|
| 33 |
border-radius: 4px; |
|
| 34 |
height: 25px !important; |
|
| 35 |
} |
|
| 36 |
|
|
| 37 |
.vsb-main{
|
|
| 38 |
position: relative;/*Don't change*/ |
|
| 39 |
display: inline-block; |
|
| 40 |
vertical-align: middle; |
|
| 41 |
text-align:left; |
|
| 42 |
} |
|
| 43 |
|
|
| 44 |
.vsb-menu li{
|
|
| 45 |
display: list-item; |
|
| 46 |
font-size: 12px; |
|
| 47 |
background-color: #fff; |
|
| 48 |
min-height:1.4em; |
|
| 49 |
padding: 0.2em; |
|
| 50 |
} |
|
| 51 |
|
|
| 52 |
.vsb-menu li:hover {
|
|
| 53 |
background: linear-gradient(#f5f5f5, #e8e8e8); |
|
| 54 |
} |
|
| 55 |
|
|
| 56 |
.vsb-menu ul{
|
|
| 57 |
user-select:none; |
|
| 58 |
list-style:none; |
|
| 59 |
white-space: nowrap; |
|
| 60 |
margin:0px; |
|
| 61 |
margin-top:4px; |
|
| 62 |
padding-left:10px; |
|
| 63 |
padding-right:10px; |
|
| 64 |
padding-bottom:3px; |
|
| 65 |
color: #333; |
|
| 66 |
cursor:pointer; |
|
| 67 |
overflow-y:auto; |
|
| 68 |
} |
|
| 69 |
|
|
| 70 |
li.disabled{
|
|
| 71 |
cursor:not-allowed; |
|
| 72 |
opacity:0.3; |
|
| 73 |
background-color: #999; |
|
| 74 |
} |
|
| 75 |
|
|
| 76 |
.vsb-main button{
|
|
| 77 |
min-width: 120px; |
|
| 78 |
border-radius: 0; |
|
| 79 |
width: 100%; |
|
| 80 |
text-align: left; |
|
| 81 |
z-index: 1; |
|
| 82 |
color: #333; |
|
| 83 |
background: white !important; |
|
| 84 |
border: 1px solid #999 !important; |
|
| 85 |
line-height:20px; |
|
| 86 |
font-size:14px; |
|
| 87 |
padding:6px 12px; |
|
| 88 |
} |
|
| 89 |
|
|
| 90 |
.vsb-main button.disabled{
|
|
| 91 |
cursor:not-allowed; |
|
| 92 |
opacity:0.65; |
|
| 93 |
} |
|
| 94 |
|
|
| 95 |
.vsb-main .title {
|
|
| 96 |
margin-right: 6px; |
|
| 97 |
user-select:none; |
|
| 98 |
} |
|
| 99 |
|
|
| 100 |
.vsb-main li:hover {
|
|
| 101 |
background: linear-gradient(#f5f5f5, #e8e8e8); |
|
| 102 |
} |
|
| 103 |
|
|
| 104 |
.vsb-main ul{
|
|
| 105 |
white-space: nowrap; |
|
| 106 |
} |
|
| 107 |
|
|
| 108 |
.vsb-menu li {
|
|
| 109 |
font-size: 14px; |
|
| 110 |
background-color: #fff; |
|
| 111 |
min-height:1.4em; |
|
| 112 |
padding: 0.2em 2em 0.2em 1em; |
|
| 113 |
} |
|
| 114 |
|
|
| 115 |
.vsb-menu li.grouped-option {
|
|
| 116 |
font-weight: bold; |
|
| 117 |
font-size: 15px; |
|
| 118 |
padding-left: 5px; |
|
| 119 |
} |
|
| 120 |
|
|
| 121 |
.vsb-menu :not(.multi) li.active::before {
|
|
| 122 |
content: ""; |
|
| 123 |
display: inline-block; |
|
| 124 |
font-size: inherit; |
|
| 125 |
float:left; |
|
| 126 |
margin-left:-16px; |
|
| 127 |
transform: rotate(45deg); |
|
| 128 |
height: 10px; |
|
| 129 |
width: 5px; |
|
| 130 |
border-bottom: 3px solid black; |
|
| 131 |
border-right: 3px solid black; |
|
| 132 |
border-radius:2px; |
|
| 133 |
} |
|
| 134 |
|
|
| 135 |
.vsb-menu .multi li {
|
|
| 136 |
font-size: 14px; |
|
| 137 |
background-color: #fff; |
|
| 138 |
min-height:1.4em; |
|
| 139 |
padding: 0.2em 2em 0.2em 26px; |
|
| 140 |
} |
|
| 141 |
|
|
| 142 |
.vsb-menu .multi li.grouped-option {
|
|
| 143 |
font-weight: bold; |
|
| 144 |
font-size: 15px; |
|
| 145 |
padding-left: 5px; |
|
| 146 |
} |
|
| 147 |
|
|
| 148 |
.vsb-menu .multi li:not(.grouped-option)::before{
|
|
| 149 |
content: ""; |
|
| 150 |
display: inline-block; |
|
| 151 |
font-size: inherit; |
|
| 152 |
float:left; |
|
| 153 |
font-weight:bold; |
|
| 154 |
margin-left:-22px; |
|
| 155 |
margin-right:2px; |
|
| 156 |
border : 1px solid; |
|
| 157 |
border-radius : 3px; |
|
| 158 |
padding : 7px; |
|
| 159 |
margin-top:0px; |
|
| 160 |
color:black; |
|
| 161 |
} |
|
| 162 |
|
|
| 163 |
.vsb-menu .multi li.active::after {
|
|
| 164 |
content: ""; |
|
| 165 |
display: inline-block; |
|
| 166 |
font-size: inherit; |
|
| 167 |
color: #333; |
|
| 168 |
float:left; |
|
| 169 |
margin-left:-18px; |
|
| 170 |
display: inline-block; |
|
| 171 |
transform: rotate(45deg); |
|
| 172 |
margin-top:1px; |
|
| 173 |
height: 8px; |
|
| 174 |
width: 5px; |
|
| 175 |
border-bottom: 3px solid black; |
|
| 176 |
border-right: 3px solid black; |
|
| 177 |
} |
|
| 178 |
|
|
| 179 |
.caret {
|
|
| 180 |
display: inline-block; |
|
| 181 |
width: 0; |
|
| 182 |
height: 0; |
|
| 183 |
margin-left: 2px; |
|
| 184 |
vertical-align: middle; |
|
| 185 |
border-top: 4px dashed; |
|
| 186 |
border-top: 4px solid; |
|
| 187 |
border-right: 4px solid transparent; |
|
| 188 |
border-left: 4px solid transparent; |
|
| 189 |
} |
|
| application/view/library/vanillaSelectBox/vanillaSelectBox.js | ||
|---|---|---|
| 1 |
/* |
|
| 2 |
Copyright (C) Philippe Meyer 2019-2021 |
|
| 3 |
Distributed under the MIT License |
|
| 4 |
|
|
| 5 |
vanillaSelectBox : v0.58 : Bug fixes |
|
| 6 |
vanillaSelectBox : v0.57 : Bug fix (minWidth option not honored) |
|
| 7 |
vanillaSelectBox : v0.56 : The multiselect checkboxes are a little smaller, maxWidth option is now working + added minWidth option as well |
|
| 8 |
The button has now a style attribute to protect its appearance |
|
| 9 |
vanillaSelectBox : v0.55 : All attributes from the original select options are copied to the selectBox element |
|
| 10 |
vanillaSelectBox : v0.54 : if all the options of the select are selected by the user then the check all checkbox is checked |
|
| 11 |
vanillaSelectBox : v0.53 : if all the options of the select are selected then the check all checkbox is checked |
|
| 12 |
vanillaSelectBox : v0.52 : Better support of select('all') => command is consistent with checkbox and selecting / deselecting while searching select / uncheck only the found items
|
|
| 13 |
vanillaSelectBox : v0.51 : Translations for select all/clear all + minor css corrections + don't select disabled items |
|
| 14 |
vanillaSelectBox : v0.50 : PR by jaguerra2017 adding a select all/clear all check button + optgroup support ! |
|
| 15 |
vanillaSelectBox : v0.41 : Bug corrected, the menu content was misplaced if a css transform was applied on a parent |
|
| 16 |
vanillaSelectBox : v0.40 : A click on one selectBox close the other opened boxes |
|
| 17 |
vanillaSelectBox : v0.35 : You can enable and disable items |
|
| 18 |
vanillaSelectBox : v0.30 : The menu stops moving around on window resize and scroll + z-index in order of creation for multiple instances |
|
| 19 |
vanillaSelectBox : v0.26 : Corrected bug in stayOpen mode with disable() function |
|
| 20 |
vanillaSelectBox : v0.25 : New option stayOpen, and the dropbox is no longer a dropbox but a nice multi-select |
|
| 21 |
previous version : v0.24 : corrected bug affecting options with more than one class |
|
| 22 |
https://github.com/PhilippeMarcMeyer/vanillaSelectBox |
|
| 23 |
*/ |
|
| 24 |
|
|
| 25 |
let VSBoxCounter = function () {
|
|
| 26 |
let count = 0; |
|
| 27 |
let instances = []; |
|
| 28 |
return {
|
|
| 29 |
set: function (instancePtr) {
|
|
| 30 |
instances.push({offset:++count,ptr:instancePtr});
|
|
| 31 |
return instances[instances.length-1].offset; |
|
| 32 |
}, |
|
| 33 |
remove: function (instanceNr) {
|
|
| 34 |
let temp = instances.filter(function(x){
|
|
| 35 |
return x.offset != instanceNr; |
|
| 36 |
}) |
|
| 37 |
instances = temp.splice(0); |
|
| 38 |
temp = []; |
|
| 39 |
}, |
|
| 40 |
closeAllButMe:function(instanceNr){
|
|
| 41 |
temp = []; |
|
| 42 |
instances.forEach(function(x){
|
|
| 43 |
if(x.offset != instanceNr){
|
|
| 44 |
x.ptr.closeOrder(); |
|
| 45 |
} |
|
| 46 |
}); |
|
| 47 |
} |
|
| 48 |
}; |
|
| 49 |
}(); |
|
| 50 |
|
|
| 51 |
function vanillaSelectBox(domSelector, options) {
|
|
| 52 |
let self = this; |
|
| 53 |
this.instanceOffset = VSBoxCounter.set(self); |
|
| 54 |
this.domSelector = domSelector; |
|
| 55 |
this.root = document.querySelector(domSelector) |
|
| 56 |
this.main; |
|
| 57 |
this.button; |
|
| 58 |
this.title; |
|
| 59 |
this.isMultiple = this.root.hasAttribute("multiple");
|
|
| 60 |
this.multipleSize = this.isMultiple && this.root.hasAttribute("size") ? parseInt(this.root.getAttribute("size")) : -1;
|
|
| 61 |
this.drop; |
|
| 62 |
this.top; |
|
| 63 |
this.left; |
|
| 64 |
this.options; |
|
| 65 |
this.listElements; |
|
| 66 |
this.isDisabled = false; |
|
| 67 |
this.search = false; |
|
| 68 |
this.searchZone = null; |
|
| 69 |
this.inputBox = null; |
|
| 70 |
this.disabledItems = []; |
|
| 71 |
this.ulminWidth = 140; |
|
| 72 |
this.ulminHeight = 25; |
|
| 73 |
this.forbidenAttributes = ["class","selected","disabled","data-text","data-value","style"]; |
|
| 74 |
this.forbidenClasses= ["active","disabled"]; |
|
| 75 |
this.userOptions = {
|
|
| 76 |
maxWidth: 500, |
|
| 77 |
minWidth:-1, |
|
| 78 |
maxHeight: 400, |
|
| 79 |
translations: { "all": "All", "items": "items","selectAll":"Vybrat vše","clearAll":"Vyčistit filr"},
|
|
| 80 |
search: false, |
|
| 81 |
placeHolder: "Nevybráno", |
|
| 82 |
stayOpen:false, |
|
| 83 |
disableSelectAll: false, |
|
| 84 |
} |
|
| 85 |
if (options) {
|
|
| 86 |
if (options.maxWidth != undefined) {
|
|
| 87 |
this.userOptions.maxWidth = options.maxWidth; |
|
| 88 |
} |
|
| 89 |
if (options.minWidth != undefined) {
|
|
| 90 |
this.userOptions.minWidth = options.minWidth; |
|
| 91 |
} |
|
| 92 |
if (options.maxHeight != undefined) {
|
|
| 93 |
this.userOptions.maxHeight = options.maxHeight; |
|
| 94 |
} |
|
| 95 |
if (options.translations != undefined) {
|
|
| 96 |
for (var property in options.translations) {
|
|
| 97 |
if (options.translations.hasOwnProperty(property)) {
|
|
| 98 |
if(this.userOptions.translations[property] ){
|
|
| 99 |
this.userOptions.translations[property] = options.translations[property]; |
|
| 100 |
} |
|
| 101 |
} |
|
| 102 |
} |
|
| 103 |
} |
|
| 104 |
if (options.placeHolder != undefined) {
|
|
| 105 |
this.userOptions.placeHolder = options.placeHolder; |
|
| 106 |
} |
|
| 107 |
if (options.search != undefined) {
|
|
| 108 |
this.search = options.search; |
|
| 109 |
} |
|
| 110 |
if (options.stayOpen != undefined) {
|
|
| 111 |
this.userOptions.stayOpen = options.stayOpen; |
|
| 112 |
} |
|
| 113 |
if (options.disableSelectAll != undefined) {
|
|
| 114 |
this.userOptions.disableSelectAll = options.disableSelectAll; |
|
| 115 |
} |
|
| 116 |
} |
|
| 117 |
|
|
| 118 |
this.closeOrder=function(){
|
|
| 119 |
let self = this; |
|
| 120 |
if(!self.userOptions.stayOpen){
|
|
| 121 |
self.drop.style.visibility = "hidden"; |
|
| 122 |
if(self.search){
|
|
| 123 |
self.inputBox.value = ""; |
|
| 124 |
Array.prototype.slice.call(self.listElements).forEach(function (x) {
|
|
| 125 |
x.classList.remove("hide");
|
|
| 126 |
}); |
|
| 127 |
} |
|
| 128 |
} |
|
| 129 |
} |
|
| 130 |
|
|
| 131 |
this.getCssArray =function(selector){
|
|
| 132 |
let cssArray = []; |
|
| 133 |
if(selector === ".vsb-main button"){
|
|
| 134 |
cssArray= [ |
|
| 135 |
{"key":"min-width","value":"120px"},
|
|
| 136 |
{"key":"border-radius","value":"0"},
|
|
| 137 |
{"key":"width","value":"100%"},
|
|
| 138 |
{"key":"text-align","value":"left"},
|
|
| 139 |
{"key":"z-index","value":"1"},
|
|
| 140 |
{"key":"color","value":"#333"},
|
|
| 141 |
{"key":"background","value":"white !important"},
|
|
| 142 |
{"key":"border","value":"1px solid #999 !important"},
|
|
| 143 |
{"key":"line-height","value":"20px"},
|
|
| 144 |
{"key":"font-size","value":"14px"},
|
|
| 145 |
{"key":"padding","value":"6px 12px"}
|
|
| 146 |
] |
|
| 147 |
} |
|
| 148 |
|
|
Také k dispozici: Unified diff
Feature #8350: Vytvoření modalů detailu a editu - detail