| 1 |
a908ef13
|
Anděl Ondřej
|
|
| 2 |
|
|
# vanillaSelectBox v 0.58
|
| 3 |
|
|
### A nice select/multiselect ui with no dependency
|
| 4 |
|
|
|
| 5 |
|
|
### New : you can use the discussions page to help me improve this little tool or even suggest other plugins
|
| 6 |
|
|
|
| 7 |
|
|
### vanillaSelectBox is not currently in v1+, please test it carefully before using it in production (interactions with other plugins, css) and be kind enough to report any bug to me so I can improve it.
|
| 8 |
|
|
|
| 9 |
|
|
I think one improvement would be to integrate the css as style tags because there are still css interferences between the document and vanillaSelectBox
|
| 10 |
|
|
|
| 11 |
|
|
What do you think ?
|
| 12 |
|
|
|
| 13 |
|
|
|
| 14 |
|
|

|
| 15 |
|
|
|
| 16 |
|
|
Demo : https://philippemarcmeyer.github.io/vanillaSelectBox/
|
| 17 |
|
|
|
| 18 |
|
|
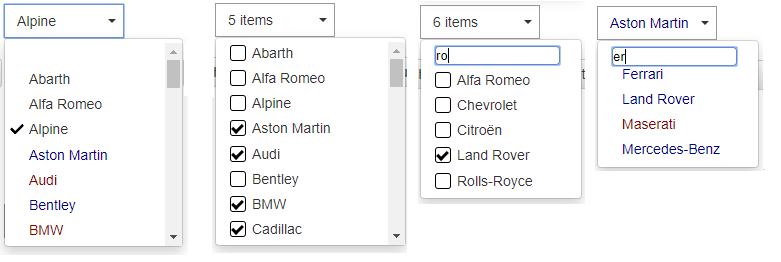
### Transform an HTML select into a selectBox dropdown
|
| 19 |
|
|
#### the select is hidden and the chosen value(s) is/are available in the source select
|
| 20 |
|
|
|
| 21 |
|
|
```
|
| 22 |
|
|
let selectBox = new vanillaSelectBox("#brands",{"maxHeight":200,search:true});
|
| 23 |
|
|
```
|
| 24 |
|
|
* param 1 : css selector of a normal select element
|
| 25 |
|
|
* param 2 : options
|
| 26 |
|
|
|
| 27 |
|
|
### Available options :
|
| 28 |
|
|
* maxWidth : for the UI if you don't want the title to expand to much to the right
|
| 29 |
|
|
* minWidth : for the UI if you don't want the title to be to narrow (combining both, you've got a fixed width)
|
| 30 |
|
|
* maxHeight : the maxHeight set a scroll when there are too many items
|
| 31 |
|
|
* translations : { "all": "Tous", "items": "éléments","selectAll":"Tout sélectionner","clearAll":"Effacer"}
|
| 32 |
|
|
* search : true/false, to provide a search input text to reduce the list
|
| 33 |
|
|
* placeHolder : well that's a placeholder !
|
| 34 |
|
|
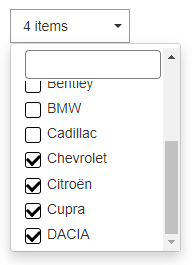
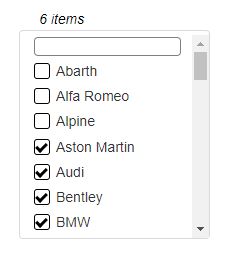
* stayOpen : true/false. defaut is false : that's a drop-down. Set it to true and that"s a list (>= v 0.25)
|
| 35 |
|
|
* disableSelectAll : true/false. defaut is false : add a checkbox select all / clear all
|
| 36 |
|
|
|
| 37 |
|
|
### Automatic options :
|
| 38 |
|
|
* single or multiple choices : depends on the "multiple" attribute that you put in the select code
|
| 39 |
|
|
* size : if you set a multiple attribute and a size attribute in the select (for instance 3) :
|
| 40 |
|
|
* the title zone will enumerate the chosen values as a comma separated string until it reaches "size"
|
| 41 |
|
|
* Above it will show "x items" or "x" + whatever you put in the translations.items key
|
| 42 |
|
|
* If all the items are selected, it will show "all" or whatever you put in the translations.items all
|
| 43 |
|
|
|
| 44 |
|
|
```
|
| 45 |
|
|
<select id="brands" multiple size="3">
|
| 46 |
|
|
```
|
| 47 |
|
|
#### Result :
|
| 48 |
|
|
|
| 49 |
|
|

|
| 50 |
|
|
|
| 51 |
|
|
|
| 52 |
|
|
### Available commands :
|
| 53 |
|
|
* empty()
|
| 54 |
|
|
* setValue([] || '' || 'all') => the multiple uses an array of values or a comma separated string or the string 'all'
|
| 55 |
|
|
* disable()
|
| 56 |
|
|
* enable()
|
| 57 |
|
|
* destroy()
|
| 58 |
|
|
* enableItems([] || '') => array of values or comma delimited list
|
| 59 |
|
|
* disableItems([] || '') => array of values or comma delimited list
|
| 60 |
|
|
```
|
| 61 |
|
|
selectBox = new vanillaSelectBox("#brandsOne", { "maxHeight": 200, "search": true, "placeHolder": "Choose a brand..." });
|
| 62 |
|
|
selectBox.disableItems(['Lamborghini','Land Rover']);
|
| 63 |
|
|
```
|
| 64 |
|
|
#### History :
|
| 65 |
|
|
|
| 66 |
|
|
v0.58 : Bug fixes
|
| 67 |
|
|
|
| 68 |
|
|
v0.57 : Bug fix (minWidth option not honored)
|
| 69 |
|
|
|
| 70 |
|
|
v0.56 : The multiselect checkboxes are a little smaller, maxWidth option is now working + added minWidth option as well
|
| 71 |
|
|
The button has now a style attribute to protect its appearance
|
| 72 |
|
|
|
| 73 |
|
|
v0.55 : All attributes from the original select options are copied to the selectBox element.
|
| 74 |
|
|
Excepted => "selected","disabled","data-text","data-value","style"
|
| 75 |
|
|
|
| 76 |
|
|
v0.54 : if all the options of the select are selected by the user then the check all checkbox is checked.
|
| 77 |
|
|
|
| 78 |
|
|
v0.53 : if all the options of the select are selected then the check all checkbox is checked => see demo "select all test"
|
| 79 |
|
|
|
| 80 |
|
|
v0.52 : Better support of select('all') => command is consistent with checkbox and selecting / deselecting while searching select / uncheck only the found items
|
| 81 |
|
|
|
| 82 |
|
|
v0.51 : Translations for select all/clear all + minor css corrections + don't select disabled items
|
| 83 |
|
|
|
| 84 |
|
|
v0.50 : PR by https://github.com/jaguerra2017 adding a select all/clear all check button + optgroup support !
|
| 85 |
|
|
|
| 86 |
|
|
v 0.41 : Bug corrected, the menu content was misplaced if a css transform was applied on a parent
|
| 87 |
|
|
|
| 88 |
|
|
v 0.40 : A click on one selectBox close the other opened boxes
|
| 89 |
|
|
|
| 90 |
|
|
v 0.35 : You can enable and disable items. The already disble options of the select are also used at init time.
|
| 91 |
|
|
|
| 92 |
|
|
v 0.30 : The menu stops moving around on window resize and scroll + z-index in order of creation for multiple instances
|
| 93 |
|
|
|
| 94 |
|
|
v 0.26 : Corrected bug in stayOpen mode with disable() function
|
| 95 |
|
|
|
| 96 |
|
|
v 0.25 : New option stayOpen, and the dropbox is no longer a dropbox but a nice multi-select
|
| 97 |
|
|
|
| 98 |
|
|

|
| 99 |
|
|
|
| 100 |
|
|
v 0.22 : Migrating the function to vanillaSelectBox prototype => several instances of vanillaSelectBox() but 1 set of functions in memory
|
| 101 |
|
|
|
| 102 |
|
|
v 0.21 : IE 11 compatibility
|
| 103 |
|
|
|
| 104 |
|
|
v 0.20 : working selectBox both single and multiple choices, with search-box !
|
| 105 |
|
|
|
| 106 |
|
|
v 0.10 : functional plugin for both single and multiple selects, without search box for the moment
|
| 107 |
|
|
|
| 108 |
|
|
v 0.02 : added dispatch change event to select + nicer check mark
|
| 109 |
|
|
|
| 110 |
|
|
v 0.01 : first commit => basics for a single select box + the Dom is cleaned if you init twice
|