Knihovna d3.js¶
- V tomto dokumentu budou ukázky grafů pomocí knihovny d3.js, podle layoutů zaslaných zákazníkem.
- Grafy z této knihovny mohou být mapové, kruhové, plošné, spojnicové, sloupcové, síťové, hierarchické, analytické, interaktivní nebo mohou obsahovat i animace.
- Jelikož se bude jednat o data naměřená na senzorech nejlepší graf pro zobrazení naměřených hodnot bude nevýhodnější použít spojnicový graf. V případě požadavku od zákazníka bude implementován jiný typ grafu.
- Zde jsou ukázky grafů naimplementovaných pomocí knihovny d3.js.
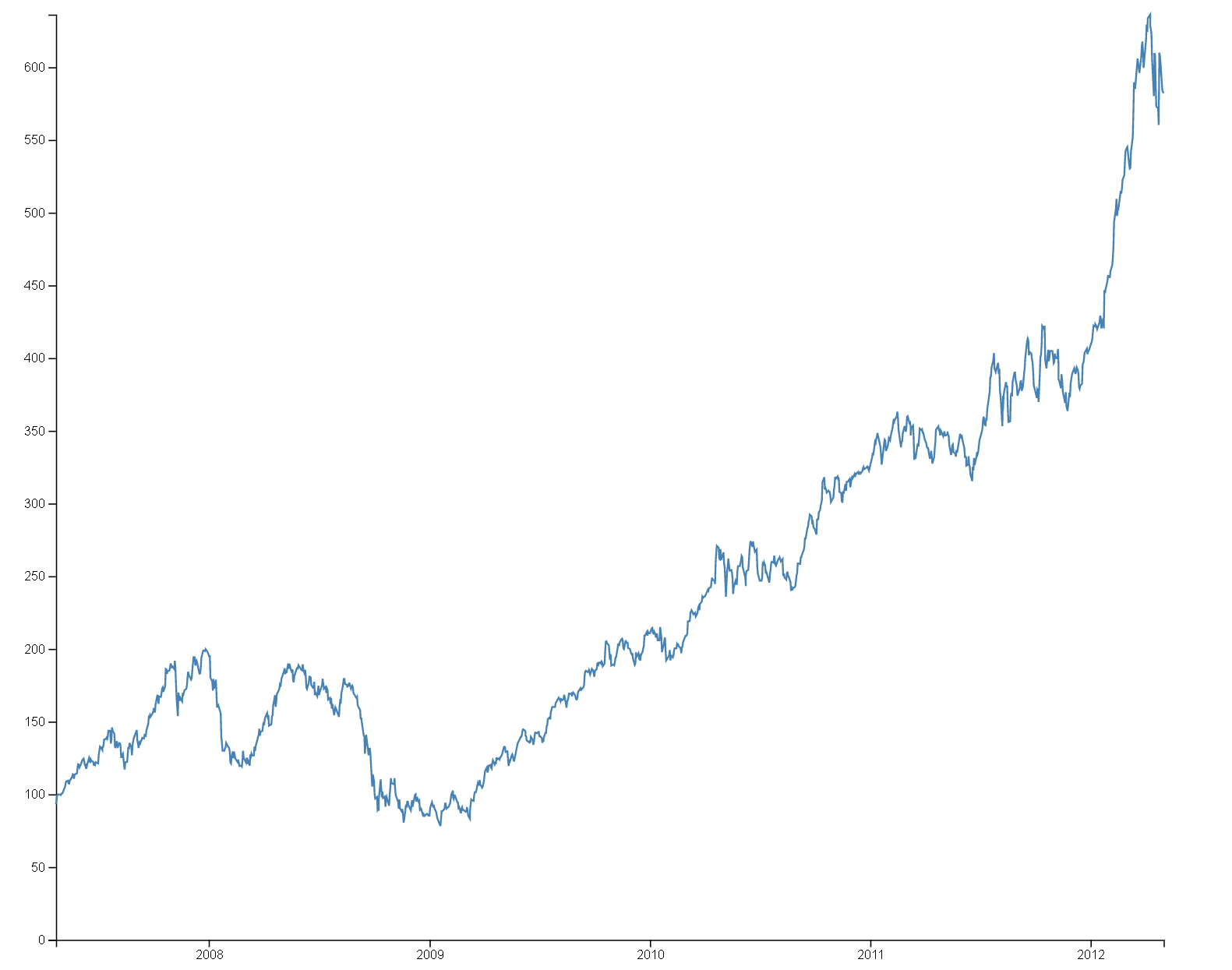
Klasický spojnicový graf.
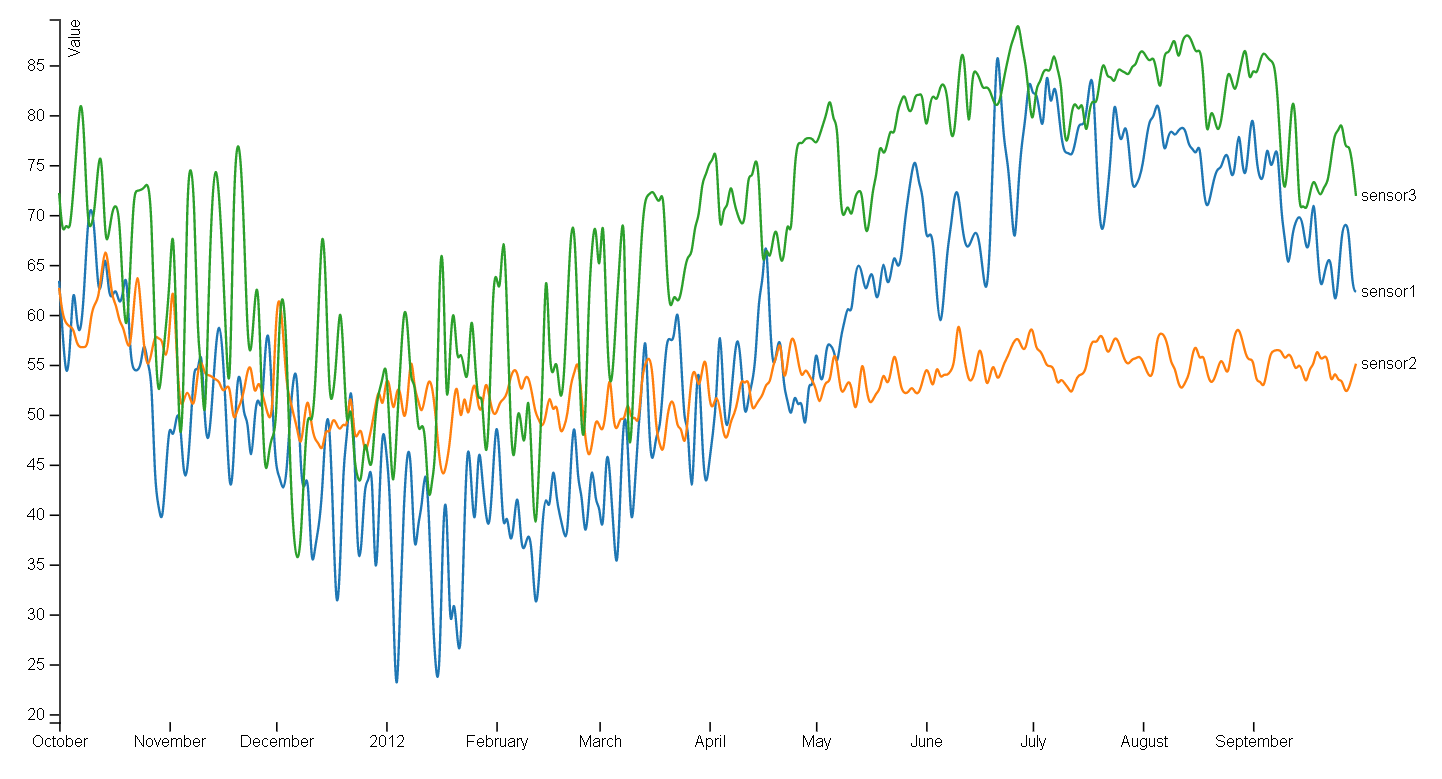
Spojnicový graf s hodnotami z více různých senzorů.
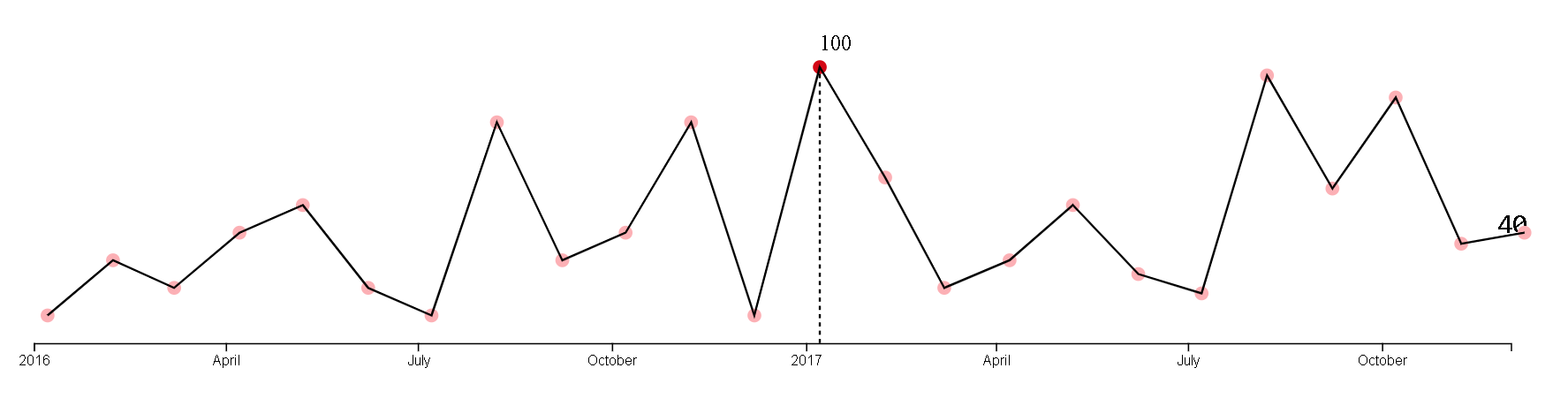
Spojnicový graf s ukazatelem hodnot v bodech.
Další spojnicový graf opět s ukazatelem hodnot v jednotlivých bodech pro data naměřených z více různých senzorů.
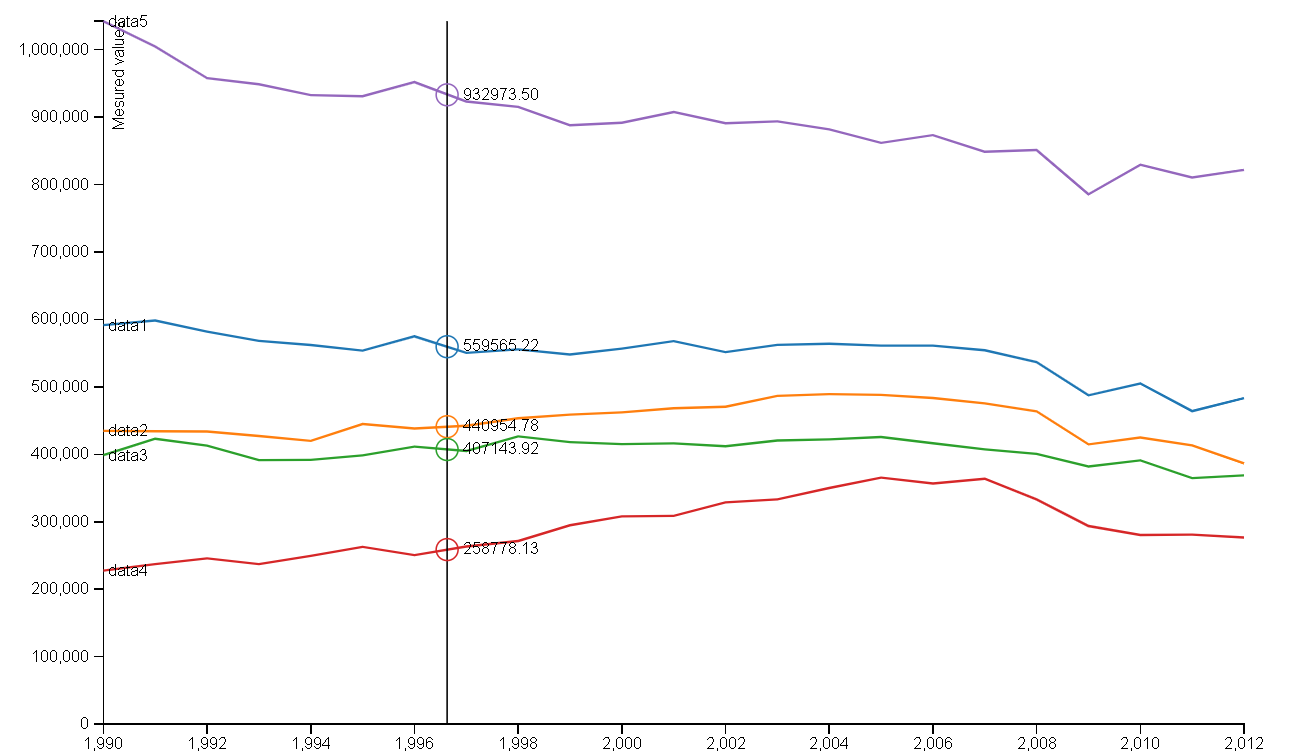
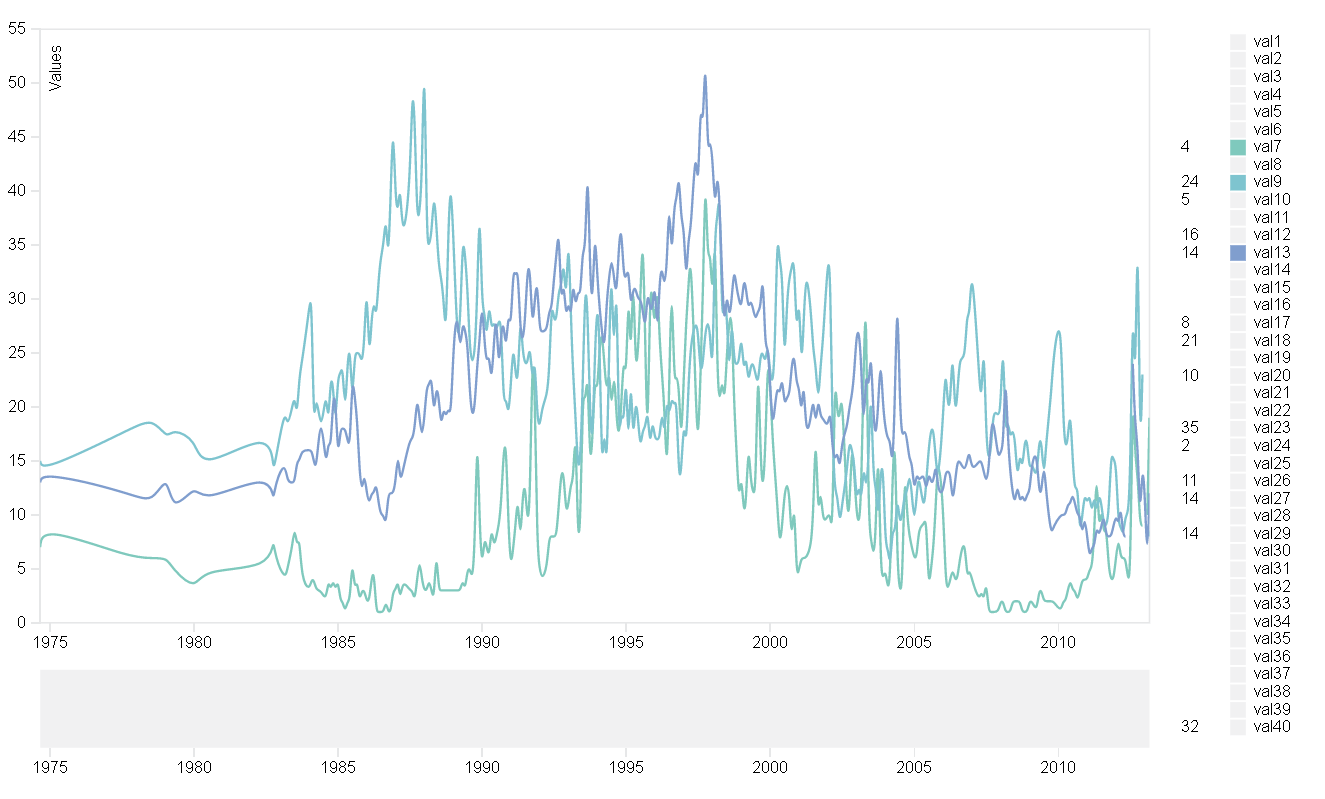
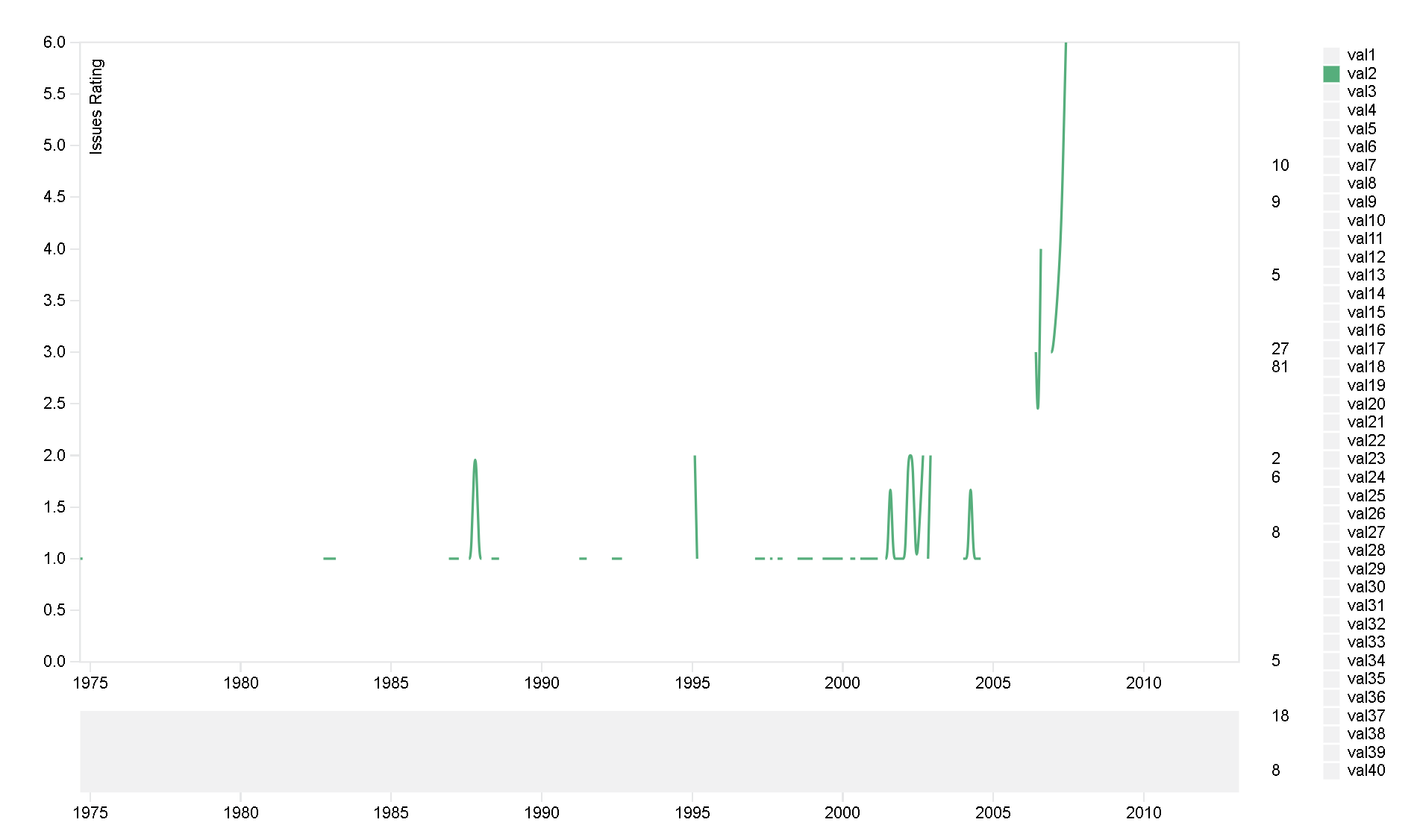
Interaktivní spojnicový graf. V pravé části je možnost vybrat, které hodnoty chcete zobrazit a vedle se zobrazuje hodnota pro daný bod grafu. Pro zobrazení hodnot v daném časovém intervalu je možné po výběru intervalu pod grafem.
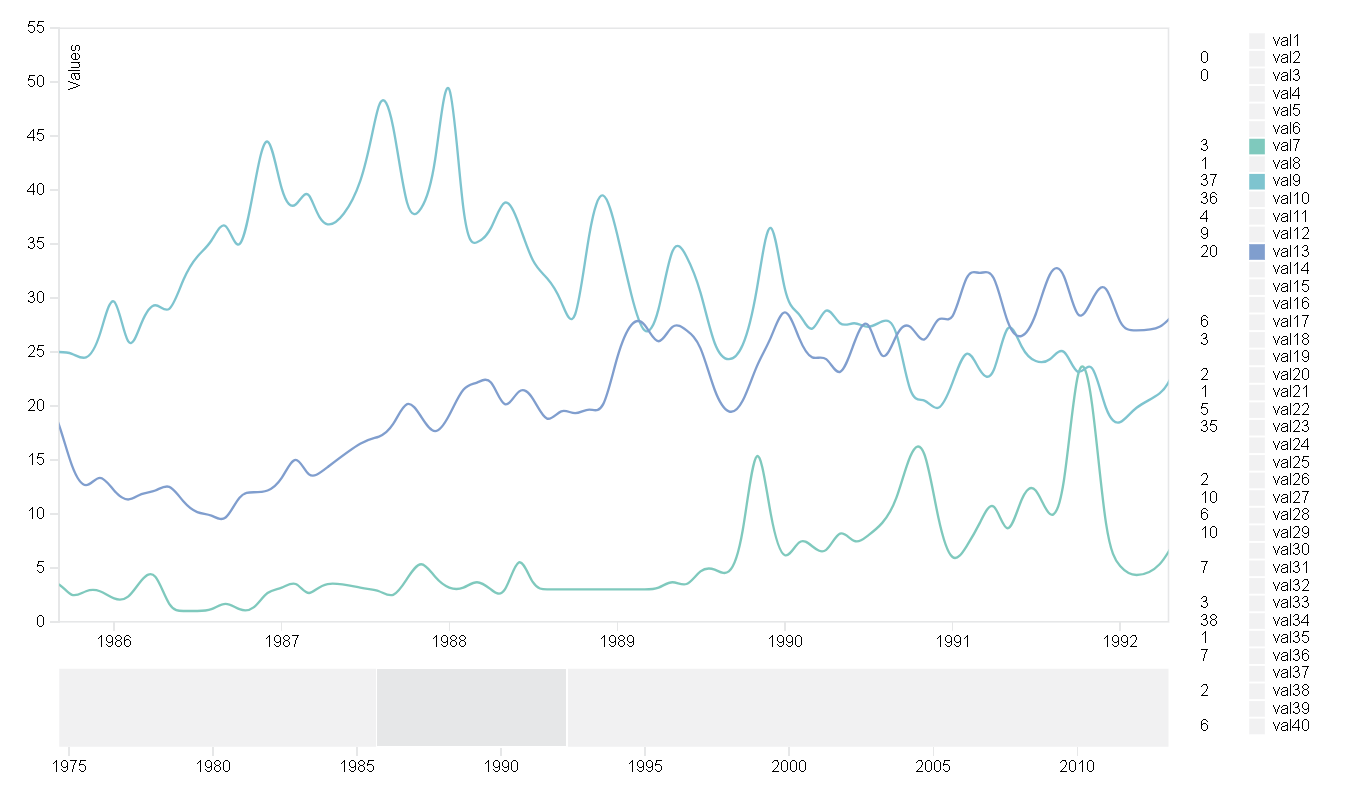
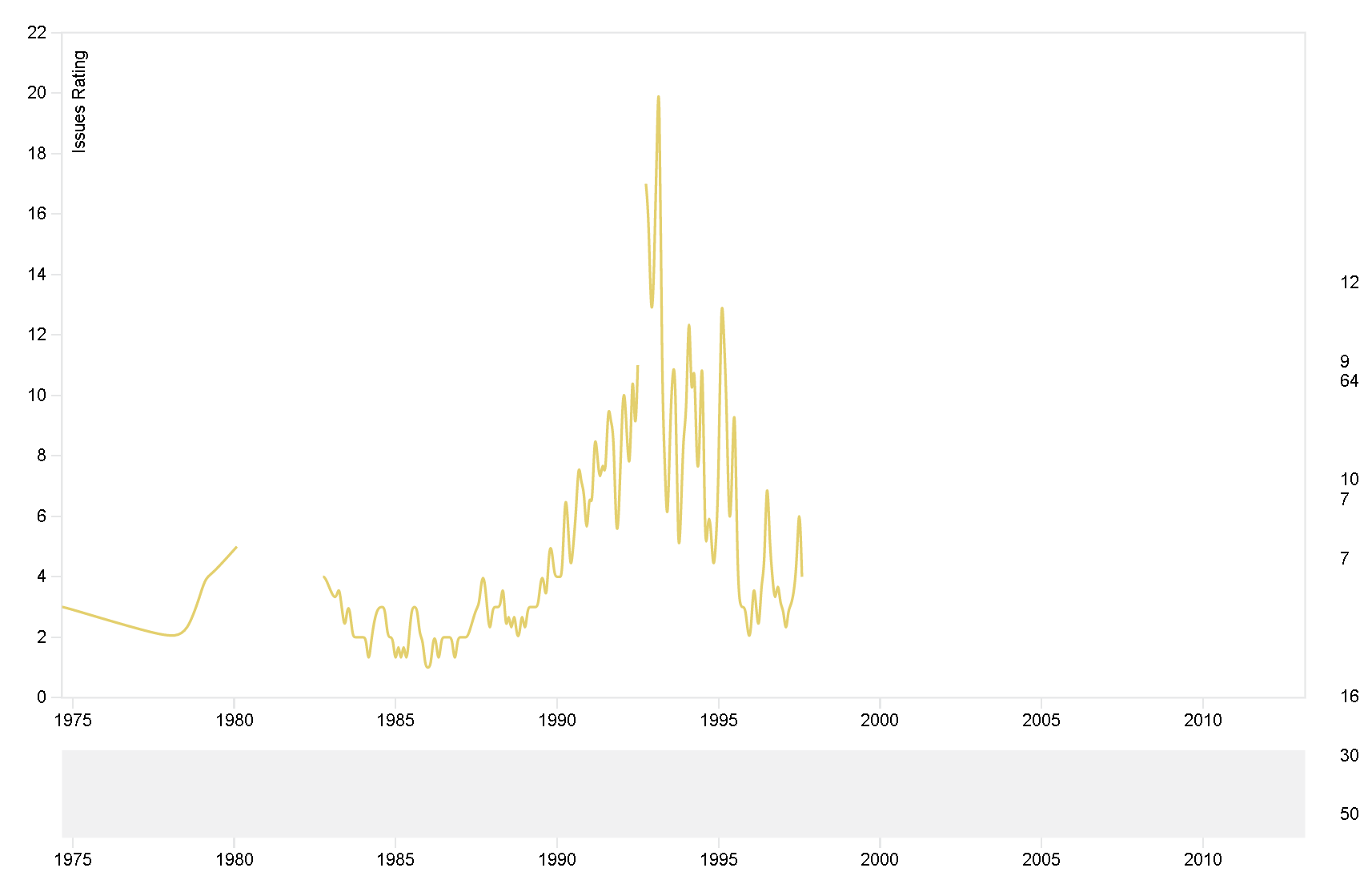
Ukázka spojnicového grafu s vybraným časovým intervalem.
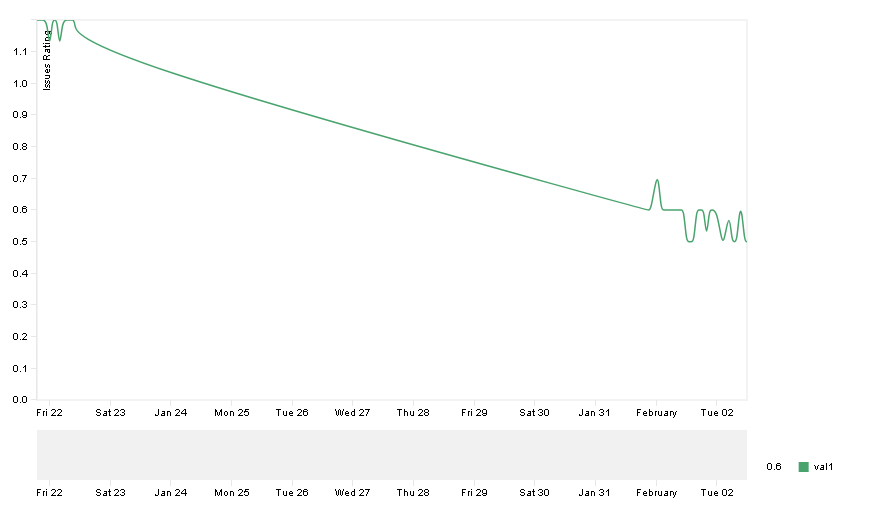
Zde je ukázka vykreslení grafu se synchronizační chybou
Pokud by se data doplnila o záznamy na místech kde se vyskytuje synchronizační chyba. Na těchto místech nebude vykreslen line chart.
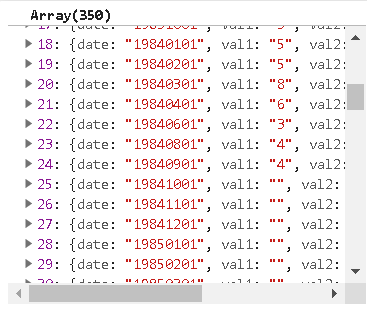
Ukázka grafů pro upravená data.

Aktualizováno uživatelem Martin Lácha před asi 4 roky(ů) · 9 revizí