Produktová dokumentace » Historie » Revize 19
« Předchozí |
Revize 19/23
(rozdíl)
| Další »
Martin Lácha, 2021-05-23 11:22
Produktová dokumentace¶
Aplikace¶
- Angular/Angular CLI 11.2.3
- HTML 5.0
- CSS 3.0 (preprocesor SASS/SCSS)
- Bootstrap 4.6.0
- PrimeNG 11.3.1
- Vega 5.20.2
Funkční požadavky¶
- Přihlášení uživatele
- Přidání nového uživatele (pouze admin)
- Přidání nové jednotky
- Vytvoření nového senzoru do jednotky
- Úprava jednotky
- Úprava senzoru
- Odstranění jednotky
- Odstranění senzoru
- Zobrazení grafu pro senzor
- Zobrazení grafu pro jednotku
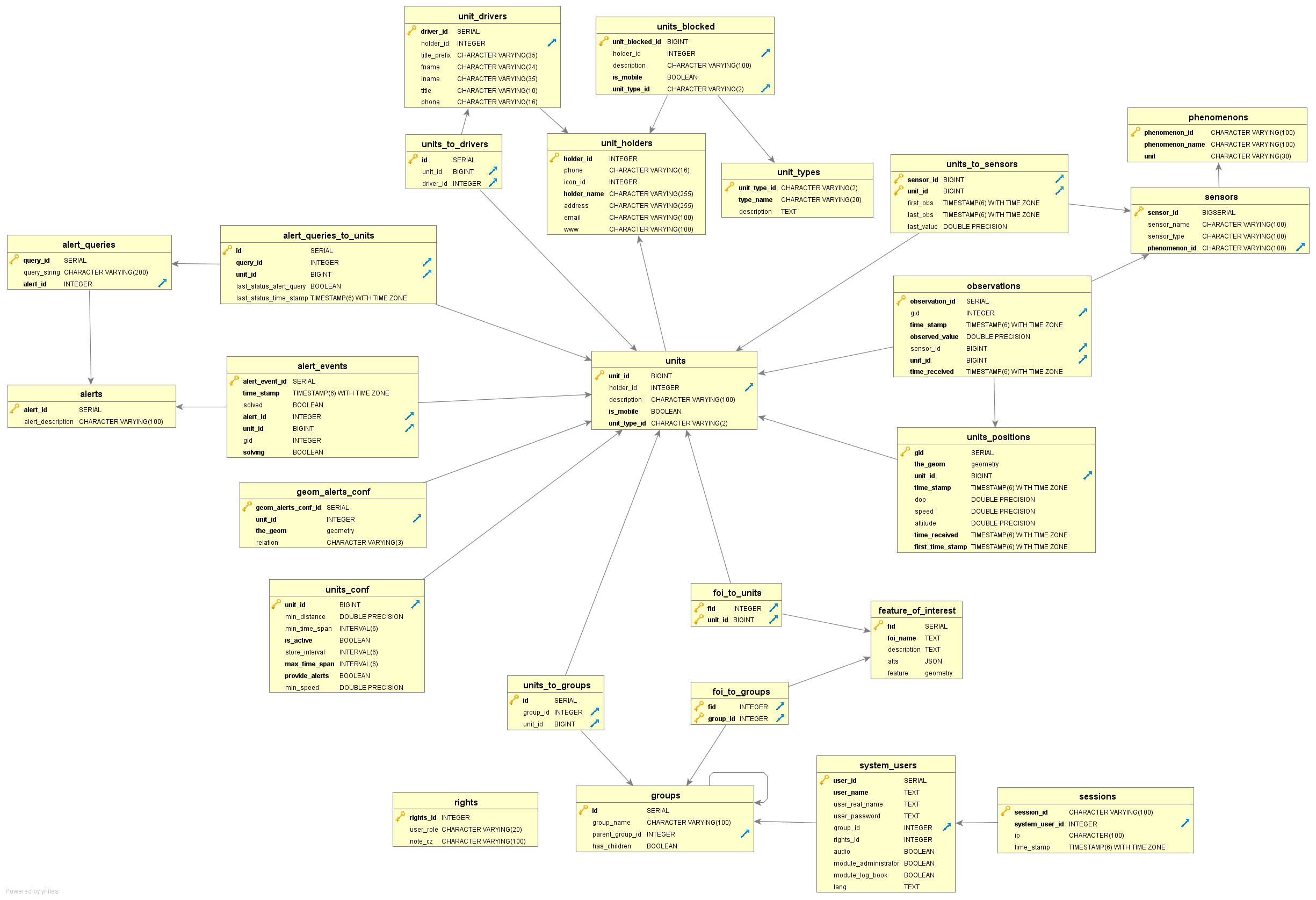
Datový model¶

Konvence pro vývoj¶
Struktura projektu¶
|
├── e2e
│
├── _src
│ ├── app
│ ├── assets
│ ├── environments
│ ├── vega
│ ├── favicon.ico
│ ├── index.html
│ ├── main.ts
│ ├── polyfills.ts
│ └── test.ts
├── .browserslistrc
├── .dockerignore
├── .editorconfig
├── Dockerfile
├── README.md
├── angular.json
├── compose.yml
├── karma.conf.js
├── nginx.conf
├── package-lock.json
├── package.json
├── proxy-config.json
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
Komponenty¶
Dashboard je tvořený z jednotlivých komponent (přihlášení, dashboard, zobrazení grafů). Některé komponenty mohou dále obsahovat další komponenty (pop-up okna).
Vytvoření nové komponenty¶
Pro vytvoření nové komponenty do dashboardu se použije přikaz:
ng generate component component-name
Struktura komponenty¶
<name> - název dané komponenty
- <name>.component.html
- <name>.component.scss
- <name>.component.ts
- <name>.module.ts
Produkční prostředí¶
Jako produkční server pro nasazení aplikace je použitý virtuální server KIV FAV ZČU. Na tomto serveru bude nasazena poslední verze webové aplikace. Pro konfiguraci a přehled informací o aplikaci (využití CPU, paměti, počet spuštěných nebo nasazených webových aplikací atd.), bude sloužit https://nuada.zcu.cz/.
Testování¶
testováníi
Aktualizováno uživatelem Martin Lácha před téměř 4 roky(ů) · 19 revizí